小白级别js数据转换问题,在线等
col: [ { class1: "增量效益", class2: "主营收入份额1", indexName: "未开始" },
{ class1: "增量效益", class2: "主营收入份额1", indexName: "已完成" },
{ class1: "增量效益", class2: "主营收入份额2", indexName: "未开始" },
{ class1: "增量效益", class2: "主营收入份额2", indexName: "已完成" },
{ class1: "网络效能", class2: "单基站流量1", indexName: "未采取" },
{ class1: "网络效能", class2: "单基站流量1", indexName: "已采取" },
{ class1: "网络效能", class2: "单基站流量2", indexName: "未采取" },
{ class1: "网络效能", class2: "单基站流量2", indexName: "已采取" },
],
以上数据格式的数据如何转成以下数据
formattArr: [ {
title: "增量效益",
children: [
{
lable: "主营收入份额1",
children: [{ lable: "未开始" }, { lable: "已完成" }],
},
{
lable: "主营收入份额2",
children: [{ lable: "未开始" }, { lable: "已完成" }],
},
],
},
{
title: "网络效能",
children: [
{
lable: "单基站流量1",
children: [{ lable: "未采取" }, { lable: "已采取" }],
},
{
lable: "单基站流量2",
children: [{ lable: "未采取" }, { lable: "已采取" }],
},
],
},
],
回答:
js">var col = [ { class1: "增量效益", class2: "主营收入份额1", indexName: "未开始" },
{ class1: "增量效益", class2: "主营收入份额1", indexName: "已完成" },
{ class1: "增量效益", class2: "主营收入份额2", indexName: "未开始" },
{ class1: "增量效益", class2: "主营收入份额2", indexName: "已完成" },
{ class1: "网络效能", class2: "单基站流量1", indexName: "未采取" },
{ class1: "网络效能", class2: "单基站流量1", indexName: "已采取" },
{ class1: "网络效能", class2: "单基站流量2", indexName: "未采取" },
{ class1: "网络效能", class2: "单基站流量2", indexName: "已采取" },
];
function format(list) {
var ret = [];
for (var i = 0; i < list.length; ++i) {
var item = list[i];
var keys = [];
for (var key in item) keys.unshift(key);
for (var j = keys.length, k = 0, _ret = ret; j--; ++k) {
var key = k ? "lable" : "title";
var name = item[keys[j]];
var obj = null;
for (var l = 0; l < _ret.length; ++l) {
if (_ret[l][key] === name) {
obj = _ret[l];
break;
}
}
if (!obj) {
obj = {};
obj[key] = name;
if (j) obj.children = [];
_ret.push(obj);
}
if (obj.children) _ret = obj.children;
}
}
return ret;
}
console.dir(format(col));
回答:

let obj ={ col: [ { class1: "增量效益", class2: "主营收入份额1", indexName: "未开始" },
{ class1: "增量效益", class2: "主营收入份额1", indexName: "已完成" },
{ class1: "增量效益", class2: "主营收入份额2", indexName: "未开始" },
{ class1: "增量效益", class2: "主营收入份额2", indexName: "已完成" },
{ class1: "网络效能", class2: "单基站流量1", indexName: "未采取" },
{ class1: "网络效能", class2: "单基站流量1", indexName: "已采取" },
{ class1: "网络效能", class2: "单基站流量2", indexName: "未采取" },
{ class1: "网络效能", class2: "单基站流量2", indexName: "已采取" },
]}
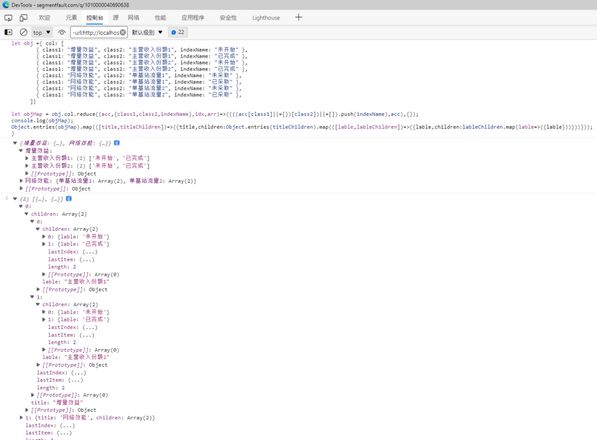
let objMap = obj.col.reduce((acc,{class1,class2,indexName})=>((((acc[class1]||={})[class2])||=[]).push(indexName),acc),{});
console.log(objMap);
Object.entries(objMap).map(([title,titleChildren])=>({title,children:Object.entries(titleChildren).map(([lable,lableChildren])=>({lable,children:lableChildren.map(lable=>({lable}))}))}));
第一步先构造最简树形结构。
{"增量效益":{"主营收入份额1":["未开始","已完成"],"主营收入份额2":["未开始","已完成"]},"网络效能":{"单基站流量1":["未采取","已采取"],"单基站流量2":["未采取","已采取"]}}存放成{}方便判断是否重复,如果直接构造数组[]的话,还需要遍历对比查找。
所以需要中间结构来转换。
第二步,最后就是将最简树形转换成有指定属性的树形数组。
[{"title":"增量效益","children":[{"lable":"主营收入份额1","children":[{"lable":"未开始"},{"lable":"已完成"}]},{"lable":"主营收入份额2","children":[{"lable":"未开始"},{"lable":"已完成"}]}]},{"title":"网络效能","children":[{"lable":"单基站流量1","children":[{"lable":"未采取"},{"lable":"已采取"}]},{"lable":"单基站流量2","children":[{"lable":"未采取"},{"lable":"已采取"}]}]}]回答:
不在回答这种问题
以上是 小白级别js数据转换问题,在线等 的全部内容, 来源链接: utcz.com/p/936153.html