前端遇到formData的请求参数怎么传?

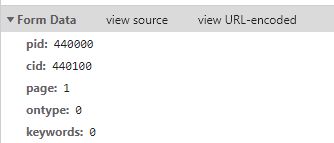
参数是这样的,我用的是axios,平常都是json直接传对象就可以了,如果是这样的格式该怎么处理呢?
回答:
安装qs,把传参对象用qs.stringfy(data)转一下就是formData格式了
回答:
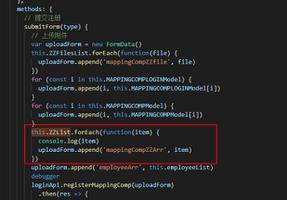
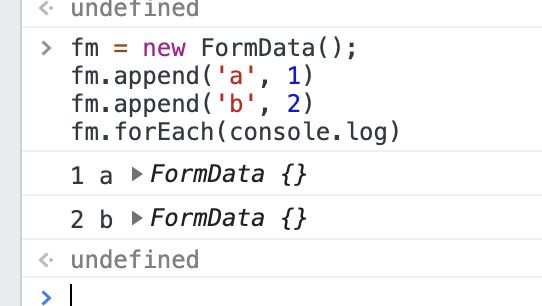
new FormData()
然后就是 append 咯。fm 就放在之前 body 或者 data 的位置

回答:
var bodyFormData = new FormData();bodyFormData.append('userName', 'Fred');
...
axios({
method: "post",
url: "myurl",
data: bodyFormData,
headers: { "Content-Type": "multipart/form-data" },
})
.then(function (response) {
//handle success
console.log(response);
})
.catch(function (response) {
//handle error
console.log(response);
});
以上是 前端遇到formData的请求参数怎么传? 的全部内容, 来源链接: utcz.com/p/936135.html