elementui中,自定义table的表头为input的时候,输入不上数据。
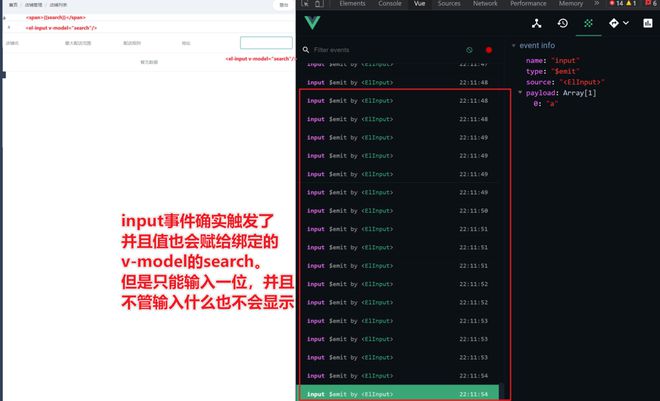
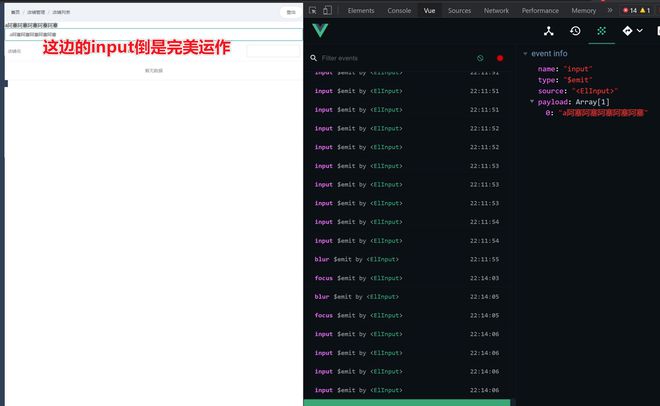
问题如图。

关键代码如下:
表头的input:
<el-table-column align="right">
<template slot="header" >
<el-input
v-model="search"
/>
</template>
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">Edit</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">Delete</el-button>
</template>
</el-table-column>
表外的input和span标签:
<span>{{search}}</span> <el-input v-model="search"></el-input>search提前声明在data的return里面了。
data() {return{ search:'',}}
回答:
你把这行:<template slot="header" >
修改为: <template #header>
以上是 elementui中,自定义table的表头为input的时候,输入不上数据。 的全部内容, 来源链接: utcz.com/p/936092.html