CDN引入antd不支持主题颜色
本地环境:
create-react-app 进行自定义配置webpack: 4.19.1
less :4.1.1
less-loader:6.0.0
node v12.7.0
问题:在配置webpack性能优化的时候antd采用的是cdn的方式进行加载、导致之前定制的主题颜色、全部失效、查询资料发现不能用less的样式进行覆盖,
只能采取less-loader定制的方式进行加载、如图:
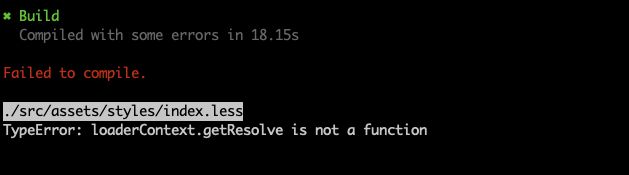
但是升级到@6.0.0的版本 发现报错:
网上的资料都是说版本太高,不能解决我的问题 请问遇到相关的问题的大佬解答
回答:
可以配置全局变量:
在less-loader中有modifyVars配置项可以进行配置:
less-loader < 6.0.0
loader: 'less-loader', // compiles Less to CSS options: {
modifyVars: {
'primary-color': '#1fb5ab',
'link-color': '#1fb5ab',
'border-radius-base': '2px',
},
javascriptEnabled: true,
},
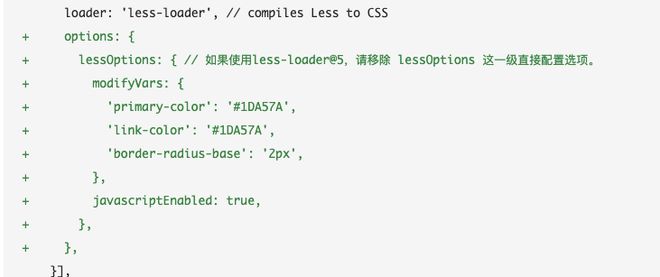
less-loader >= 6.0.0
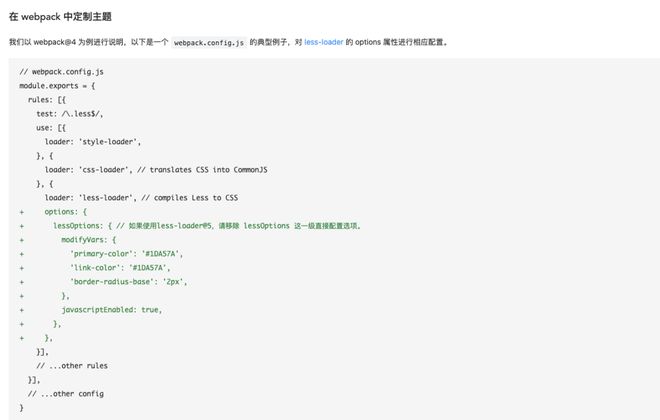
根据官网进行配置即可,其实就是多了一个lessOptions

参考资料:
- https://wancheng7.github.io/p...
- https://ant.design/docs/react...
- https://lesscss.org/usage/#co...
以上是 CDN引入antd不支持主题颜色 的全部内容, 来源链接: utcz.com/p/936072.html