vue cli3 配置多页面template无法改变总是默认index.html

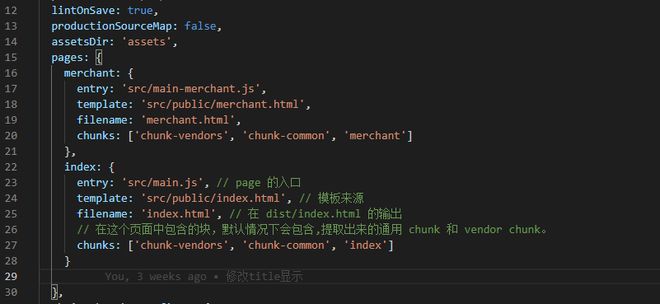
多页面配置参数如上,分别选取了不同的template页面。
但是打包后发现都是走的index.html模板。
不知道怎么进行配置修改?
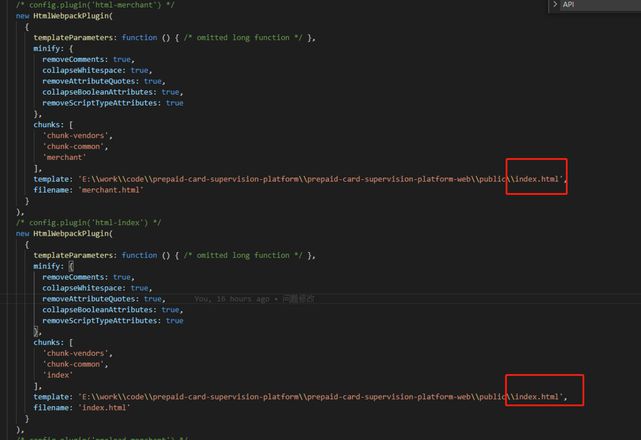
用vue-cli-service inspect命令参考vue cli3 本项目对应的webpack参数发现:

哪位大能弄过这个,template怎么配置改变?
回答:
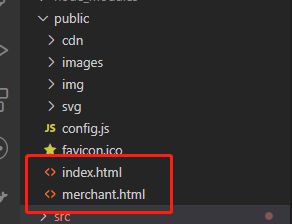
说明entry配的路径下没有这个文件,自然就用默认的index.html
回答:
你把引用路径改为相对路径
const path = require("path");function resolve(dir) {
return path.join(__dirname, "..", dir)
}
resolve("/public/index.html")
以上是 vue cli3 配置多页面template无法改变总是默认index.html 的全部内容, 来源链接: utcz.com/p/935958.html