Vue ElementUI 多选选择器,超过两个选项显示省略号
需求描述:多选选择器,超过两个,显示省略号。
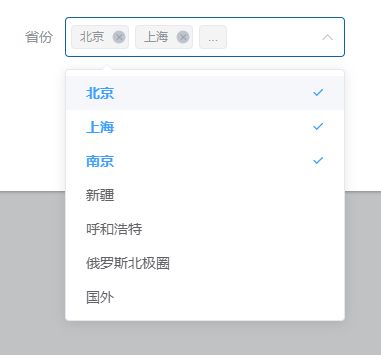
图示:
回答:
// 隐藏两个之后的所有Tag,并在第三个Tag之前展示... /deep/ .el-tag.el-tag--info:nth-child(n + 3) {
width: 0;
padding: 0;
height: 0;
margin: 0;
color: rgba(255, 255, 255, 0);
border-color: unset;
background: none;
i {
display: none;
}
}
/deep/ .el-tag.el-tag--info:nth-child(3) {
position: relative;
&:before {
content: '...';
position: absolute;
left: 4px;
top: -12px;
width: 26px;
height: 24px;
padding: 0 8px;
line-height: 22px;
font-size: 12px;
background-color: #f4f4f5;
color: #909399;
box-sizing: border-box;
border: 1px solid #e9e9eb;
border-radius: 4px;
}
}
回答:
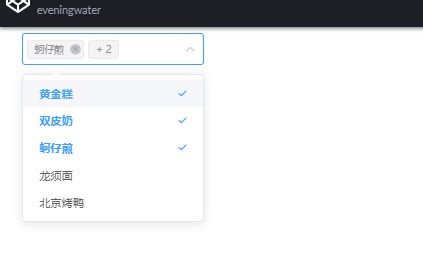
显示省略号还不如考虑下显示+xxx,加一个collapse-tags属性即可,例如这个示例。我相信产品更满意这样的效果吧^_^!如下图所示:

以上是 Vue ElementUI 多选选择器,超过两个选项显示省略号 的全部内容, 来源链接: utcz.com/p/935910.html