怎样设置表格的分页功能只在展示特定内容的时候才使用?

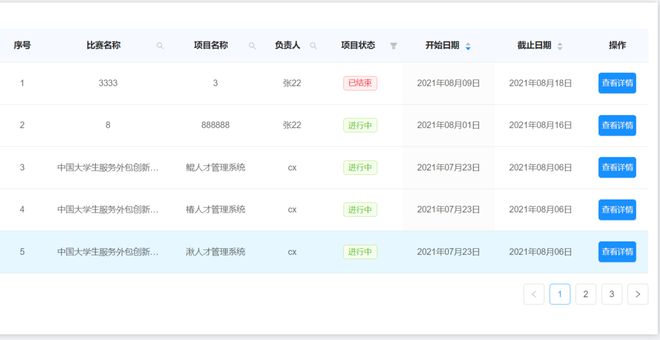
如图是展示所有的项目内容,需要分页展示(接了后端分页展示所有项目的接口),
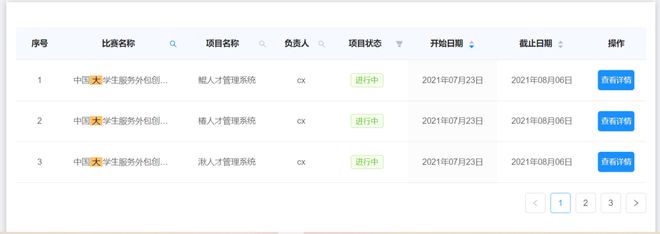
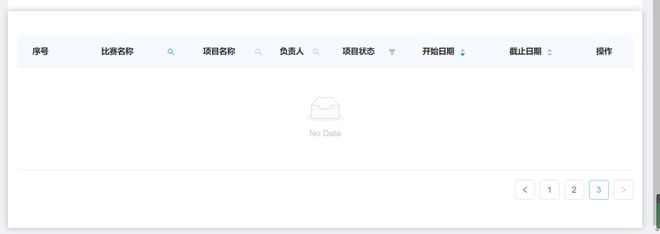
这是在按比赛名称进行模糊搜索(接了后端无分页展示的搜索接口),已核对过数据库满足搜索要求的只有3条数据,为啥这三条数据既在第一页展示,第二页也展示一样的数据,第三页就展示空状态

请问该如何解决?
<template> <layout :msg="menuSelected">
<div id="layout-inner">
<a-breadcrumb style="margin:0;margin-top:10px;margin-left:16px;text-align: left">
<a-divider type="vertical" style="background-color: #FF944B;width: 3px;border-radius: 8px"/>
<a-breadcrumb-item>项目管理</a-breadcrumb-item>
</a-breadcrumb>
<a-layout-content
:style="{ margin: '13px 16px', background: '#fff', minHeight: '520px' }"
>
<div id="content">
<div id="contentHeader">
<img src="../../../icons/fileIcon.jpg" alt="怎样设置表格的分页功能只在展示特定内容的时候才使用?" class="cardIcon">
<span class="cardTitle">团队全部项目</span>
<a-row :gutter="16">
<a-col :span="5"></a-col>
<a-col :span="6" >
<a-card title="正在进行中的项目" :headStyle="{textAlign:'center',color:'white'}"
:body-style="{textAlign:'center',color:'white'}" :bordered="false" :style="cardBg">
<span>{{ this.OngoingProjects }}个</span>
</a-card>
</a-col>
<a-col :span="2"></a-col>
<a-col :span="6" >
<a-card title="已结束的项目" :headStyle="{textAlign:'center',color:'white'}"
:body-style="{textAlign:'center',color:'white'}" :bordered="false" :style="cardBg2">
<span>{{ this.FinishedProjects }}个</span>
</a-card>
</a-col>
<a-col :span="5"></a-col>
</a-row>
</div>
<div id="formContent">
<div class="projectTable">
<template>
<a-table :columns="columns"
:data-source="projectList"
:pagination="pagination"
:rowKey="record=>record.pId"
:style="{padding:'10px 0px',margin:'0px'}"
>
<div
slot="filterDropdown"
slot-scope="{ setSelectedKeys, selectedKeys, confirm, clearFilters, column }"
style="padding: 8px"
>
<a-input
:value="selectedKeys[0]"
style="width: 188px; margin-bottom: 8px; display: block;"
@change="e => setSelectedKeys(e.target.value ? [e.target.value] : [])"
@pressEnter="() => handleSearch(selectedKeys, confirm, column.dataIndex)"
/>
<a-button
type="primary"
icon="search"
size="small"
style="width: 90px; margin-right: 8px"
@click="() => handleSearch(selectedKeys, confirm, column.dataIndex)"
>
搜索
</a-button>
<a-button size="small" style="width: 90px" @click="() => handleReset(clearFilters)">
返回
</a-button>
</div>
<a-icon
slot="filterIcon"
slot-scope="filtered"
type="search"
:style="{ color: filtered ? '#108ee9' : undefined }"
/>
<template slot="pRace" slot-scope="text, record, index, column">
<span v-if="searchText && searchedColumn === column.dataIndex">
<template v-for="(fragment, i) in text.toString().split(new RegExp(`(?<=${searchText})|(?=${searchText})`, 'i'))">
<mark
v-if="fragment.toLowerCase() === searchText.toLowerCase()"
:key="i"
class="highlight">
{{ fragment }}
</mark>
<template v-else>{{ fragment }}</template>
</template>
</span>
<template v-else>
{{ text }}
</template>
</template>
<template slot="pName" slot-scope="text, record, index, column">
<span v-if="searchText && searchedColumn === column.dataIndex">
<template v-for="(fragment, i) in text.toString().split(new RegExp(`(?<=${searchText})|(?=${searchText})`, 'i'))">
<mark
v-if="fragment.toLowerCase() === searchText.toLowerCase()"
:key="i"
class="highlight">
{{ fragment }}
</mark>
<template v-else>{{ fragment }}</template>
</template>
</span>
<template v-else>
{{ text }}
</template>
</template>
<template slot="uName" slot-scope="text, record, index, column">
<span v-if="searchText && searchedColumn === column.dataIndex">
<template v-for="(fragment, i) in text.toString().split(new RegExp(`(?<=${searchText})|(?=${searchText})`, 'i'))">
<mark
v-if="fragment.toLowerCase() === searchText.toLowerCase()"
:key="i"
class="highlight">
{{ fragment }}
</mark>
<template v-else>{{ fragment }}</template>
</template>
</span>
<template v-else>
{{ text }}
</template>
</template>
<template slot="Id" slot-scope="text, record,index">
<span>{{ ((current-1)*5)+(index+1)}}</span>
</template>
<template slot="pState" slot-scope="text, record">
<div>
<a-tag v-if="record.pState===0" color="green">进行中</a-tag>
<a-tag v-if="record.pState===1" color="red">已结束</a-tag>
</div>
</template>
<template slot="pStart" slot-scope="text,record">
<span>{{ record.pStart | formatDate}}</span>
</template>
<template slot="pEnd" slot-scope="text,record">
<span>{{ record.pEnd | formatDate}}</span>
</template>
<template slot="action" slot-scope="text, record">
<a-button type="primary"
@click="projectDetail(record.pId)"
:style="{padding: '4px',fontSize: '10px'}">
查看详情
</a-button>
</template>
</a-table>
</template>
</div>
</div>
</div>
</a-layout-content>
</div>
</layout>
</template>
<script>
import layout from "@/layout/index"
import {getAllProjectsByPages} from '@/api/project'
import {formatDate} from "@/utils/date";
import {countOngoingProjects} from "@/api/project"
import {countFinishedProjects,searchByRaceName} from "@/api/project"
const columns = [
{
title: '序号',
dataIndex: 'Id',
key: 'Id',
width: '8%',
scopedSlots: {customRender: 'Id'},
},
{
title: '比赛名称',
dataIndex: 'pRace',
key: 'pRace',
ellipsis: true,
width: '20%',
scopedSlots: {
filterDropdown: 'filterDropdown',
filterIcon: 'filterIcon',
customRender: 'pRace',
},
onFilter: (value,temp) =>
temp.pRace
.toString()
.toLowerCase()
.includes(value.toLowerCase()),
// scopedSlots: { customRender: 'competition' },需要插入另加定义的才写
},
{
title: '项目名称',
dataIndex: 'pName',
key: 'pName',
width: '15%',
// width: 200,
ellipsis: true,
// ellipsis 显示省略符号来代表被修剪的文本。
scopedSlots: {
filterDropdown: 'filterDropdown',
filterIcon: 'filterIcon',
customRender: 'pName',
},
onFilter: (value,temp) =>
temp.pName
.toString()
.toLowerCase()
.includes(value.toLowerCase()),
},
{
title: '负责人',
dataIndex: 'uName',
key: 'uName',
scopedSlots: {
filterDropdown: 'filterDropdown',
filterIcon: 'filterIcon',
customRender: 'uName',
},
onFilter: (value,temp) =>
temp.uName
.toString()
.toLowerCase()
.includes(value.toLowerCase()),
width: '10%',
},
{
title: '项目状态',
key: 'pState',
dataIndex: 'pState',
scopedSlots: {customRender: 'pState'},
filters: [
{
text: '进行中',
value: 0,
},
{
text: '已结束',
value: 1,
}],
onFilter: (value, state) => state.pState.toString().indexOf(value) === 0,
// indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
width: '13%',
},
{
title: '开始日期',
dataIndex: 'pStart',
key: 'pStart',
width: '15%',
scopedSlots: {customRender: 'pStart'},
defaultSortOrder: 'descend', // 默认上到下为由大到小的顺序
sorter: (a, b) => {
return a.pStart > b.pStart ? 1 : -1
},
},
{
title: '截止日期',
dataIndex: 'pEnd',
key: 'pEnd',
scopedSlots: {customRender: 'pEnd'},
width: '15%',
defaultSortOrder: 'descend', // 默认上到下为由大到小的顺序
sorter: (a, b) => {
return a.pEnd > b.pEnd ? 1 : -1
},
},
{
title: '操作',
key: 'action',
dataIndex: 'action',
scopedSlots: {customRender: 'action'},
width: '10%',
},
];
export default {
name: "index",
data() {
return {
searchText: '',
searchInput: null,
searchedColumn: '',
OngoingProjects: null,
FinishedProjects: null,
// 0是团队用户,1是管理员
u_identity: this.$route.params.u_identity,
projectList: [],
columns,
current: 1,
pagination: {
onChange: page => {
console.log('现在是第几页page:', page);
this.current = page;
console.log("this.current是当前的页数:", this.current)
this.getAllProjectsByPages(page, this.pagination.pageSize)
},
pageSize: 5,
total: 0,
// total所有记录总数
// pageSize: 5,一页有5行
},
//卡片样式背景
cardBg: {
backgroundImage: "url(" + require("../../../assets/images/cardBg.jpg") + ")",
backgroundSize: 'cover',
opacity: '0.75',
color: 'white',
fontSize: '18px',
borderRadius:'5px',
},
cardBg2: {
backgroundImage: "url(" + require("../../../assets/images/cardBg2.jpg") + ")",
backgroundSize: 'cover',
opacity: '0.75',
color: 'white',
fontSize: '18px',
borderRadius:'5px',
},
cardBg3: {
backgroundImage: "url(" + require("../../../assets/images/cardBg3.jpg") + ")",
backgroundSize: 'cover',
opacity: '0.75',
color: 'white',
fontSize: '18px',
borderRadius:'5px',
},
menuSelected:['7']
}
},
components: {
layout
},
filters: {
formatDate(time) {
var date = new Date(time);
return formatDate(date, 'yyyy年MM月dd日');
}
},
mounted() {
this.countOngoingProjects();
this.countFinishedProjects();
this.getAllProjectsByPages(1, this.pagination.pageSize);
},
methods: {
handleSearch(selectedKeys,confirm,dataIndex) {
confirm();
console.log("输入的搜索文本selectedKeys[0]:",selectedKeys[0])
console.log("dataIndex:",dataIndex)
console.log('this.searchedColumn',this.searchedColumn)
this.searchText = selectedKeys[0];
this.searchedColumn = dataIndex;
searchByRaceName(this.searchText).then(res=>{
console.log("按比赛名称搜索的结果res:",res)
// this.projectList = res.data
console.log("搜索后的this.projectList:",this.projectList)
})
},
handleReset(clearFilters) {
clearFilters();
this.searchText = '';
},
countFinishedProjects() {
countFinishedProjects().then(res => {
console.log("res:", res)
console.log("从后端获取到的已结束的项目个数:", res.data.FinishedProjects)
this.FinishedProjects = res.data.FinishedProjects
})
},
countOngoingProjects() {
console.log("获取正在进行中的项目个数")
countOngoingProjects().then(res => {
console.log("res:", res)
console.log("正在进行的项目个数:", res.data.OngoingProjects)
this.OngoingProjects = res.data.OngoingProjects
console.log("我要在前端展示的项目个数:", this.OngoingProjects)
})
},
// 分页获取所有项目列表
getAllProjectsByPages(page, pageSize) {
return new Promise((resolve, reject) => {
getAllProjectsByPages(page, pageSize).then(res => {
console.log("res:", res)
console.log("res.data.list:", res.data.list)
this.projectList = res.data.list
console.log('this.projectList:', this.projectList)
this.pagination.total = res.data.totalRow
console.log("现有的总数据条数this.pagination.total:", this.pagination.total)
console.log("page:", page)
// console.log("打算查看详情的pId:",this.projectList.index.pId)
resolve()
}).catch(err => {
reject(err)
})
})
},
projectDetail(pId) {
console.log("打算查看详情的pId:", pId)
this.$router.push({name: 'projectDetail', query: {pId: pId}})
},
}
};
</script>
<style scoped>
.highlight {
background-color: rgb(255, 192, 105);
padding: 0px;
}
/deep/.ant-table-thead > tr > th{
text-align: center;
font-size: 13px;
font-weight: bold;
background: rgba(246, 249, 255, 1);
}
/deep/.ant-table-tbody > tr > td {
text-align: center;
font-size: 13px;
}
div#contentHeader{
box-shadow:#BBBBBB 0px 0px 10px;
padding:10px 20px;
margin-bottom: 30px;
}
span.cardTitle{
font-size:15px;
font-weight: bold;
}
img.cardIcon{
width:30px;
height:30px;
margin:5px
}
div#formContent{
box-shadow:#BBBBBB 0px 0px 10px;
padding:10px 5px;
}
div.search{
float:right;
margin-bottom: 20px;
}
div.projectTable{
margin:10px;
margin-top:20px
}
span.cardContent{
font-size:14px;
}
div.textContent{
padding:0px 10px;
margin-bottom: 10px;
}
#layout-inner{
text-align: left;
}
</style>
请赐教,不胜感激。
回答:
要后端分页,不分就打死他
以上是 怎样设置表格的分页功能只在展示特定内容的时候才使用? 的全部内容, 来源链接: utcz.com/p/935905.html