electron-vue动态下载的图片如何加载?
用electron-vue开发过程中的一个坑
获取数据时有大量图片,要先下载到本地然后显示。
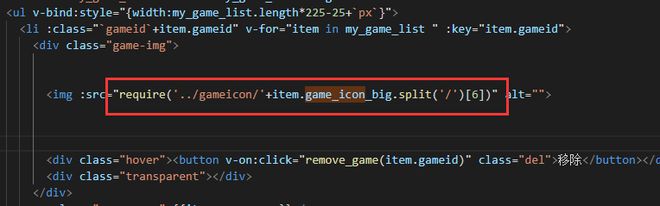
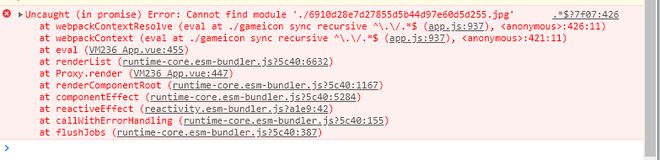
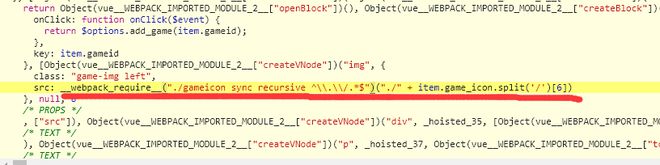
用require不行,输入变量就会被webpack错误分析


用file-loader也不行,只能显示已有的资源,动态下载的图片无法调用。
这个问题已经困扰了2天了,大佬们有什么方案吗
回答:
下载到本地的图片,不应该用require来引用了,file-loader也一样,这都是构建之前用的。
应该将图片下载到指定目录后,用fs-extra去读取图片转为base64再显示
回答:
<img id="logo" src="~@/assets/bb.jpg" alt="electron-vue动态下载的图片如何加载?" />
我是这么写的
以上是 electron-vue动态下载的图片如何加载? 的全部内容, 来源链接: utcz.com/p/935876.html







