求layer弹出层图片组件的修改办法
我们做了一个图片评选网页,查看图片作品,采用layer.photos 进行放大查看。
但是目前有个问题,是评委查看大图之后,同事要对作品进行评选,具体是通过,还是淘汰。
layer.photos 组件本身是不带按钮的,应该怎么修改,才能让弹出层携带按钮一起弹出呢
回答:
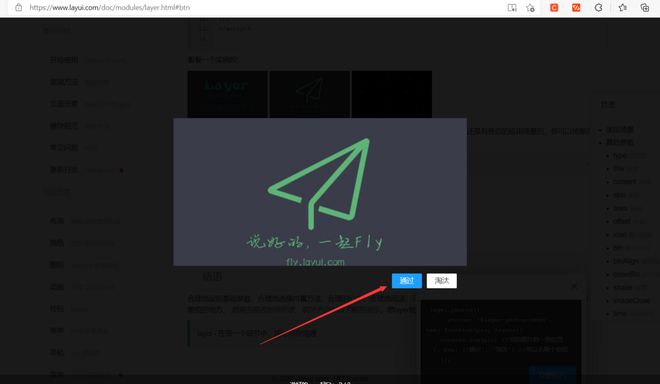
https://www.layui.com/doc/mod...
<div id="layer-photos-demo" class="layer-photos-demo"> <img layer-src="//cdn.layui.com/upload/2017_3/168_1488985841996_23077.jpg" layer-pid="" src="//cdn.layui.com/upload/2017_3/168_1488985841996_23077.jpg" alt="求layer弹出层图片组件的修改办法" layer-index="0">
<img layer-src="//res.layui.com/static/images/fly/fly.jpg" layer-pid="" src="//res.layui.com/static/images/fly/fly.jpg" alt="求layer弹出层图片组件的修改办法" layer-index="1">
<img layer-src="//res.layui.com/static/images/sentsin/night.gif" layer-pid="" src="//res.layui.com/static/images/sentsin/night.gif" alt="求layer弹出层图片组件的修改办法" layer-index="2">
</div>
layer.photos({ photos: '#layer-photos-demo',
tab: function(pic, layero) {
console.log(pic) //当前图片的一些信息
},
btn: ['通过', '淘汰'] //可以无限个按钮
,
yes: function(index, layero) {
//按钮【通过】的回调
console.log(index)
},
btn2: function(index, layero) {
//按钮【淘汰】的回调
return false //开启该代码可禁止点击该按钮关闭
}
});
以上是 求layer弹出层图片组件的修改办法 的全部内容, 来源链接: utcz.com/p/935831.html



