vue3 请问怎么取出proxy里的Array数据?



已经获得了数据(buyList.value),
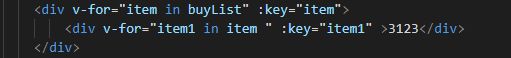
想取出Array(3),目前想到的只有在for里再套一层for
请问能直接取出Array(3)吗?
用v-for遍历buyList.value[0],直接报错
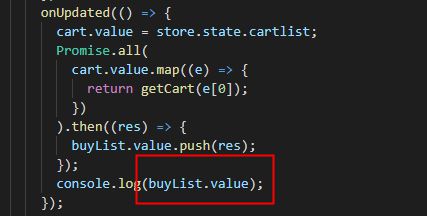
onUpdated(() => { cart.value = store.state.cartlist;
Promise.all(
cart.value.map((e) => {
return getCart(e[0]);
})
).then((res) => {
buyList.value.push(res);
});
回答:
log的位置是异步执行的,不会等所有Promise执行完毕才执行,放在Promise.all().then(() => console.log(buyList.value[0])就行。
感谢!@Small_pure
以上是 vue3 请问怎么取出proxy里的Array数据? 的全部内容, 来源链接: utcz.com/p/935729.html




