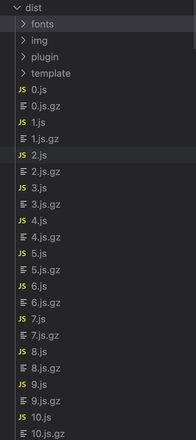
vue-cli打包js文件不在js文件夹下
添加.env.prod文件之后,再打包dist下所有js都不在一个目录了
这个是我的配置文件
"use strict";const pages = {
index: {
entry: "src/main.js", // page 的入口
template: "public/index.html", // 模板来源
filename: "index.html", // 在 dist/index.html 的输出
chunks: ["chunk-vendors", "chunk-common", "index"] // 在这个页面中包含的块,默认情况下会包含,提取出来的通用 chunk 和 vendor chunk。
},
h5: {
entry: "src/h5/main.js",
template: "public/h5.html",
filename: "h5.html",
chunks: ["chunk-vendors", "chunk-common", "h5"]
}
};
const CompressionWebpackPlugin = require("compression-webpack-plugin");
const productionGzipExtensions = ["js", "css"];
module.exports = {
pages,
publicPath: "/",
css: {
modules: false,
loaderOptions: {
sass: {
data: '@import "src/common/css/variable.scss";'
}
}
},
configureWebpack: {
plugins: [
new CompressionWebpackPlugin({
filename: "[path][base].gz",
algorithm: "gzip",
test: new RegExp("\\.(" + productionGzipExtensions.join("|") + ")$"), //匹配文件名
threshold: 10240, //对10K以上的数据进行压缩
minRatio: 0.8,
deleteOriginalAssets: false //是否删除源文件
})
]
}
};
我想要所有的js文件都放在dist下的js文件夹内,请问各位大佬有啥办法吗?
回答:
configureWebpack: {
output: { // 防止打包js不在js文件夹下
filename: `js/[name].[hash].js`,
chunkFilename: `js/[name].[hash].js`
}
}
以上是 vue-cli打包js文件不在js文件夹下 的全部内容, 来源链接: utcz.com/p/935726.html