Vite 打包 问题 -- 打包完成后能直接打开 index.html 不需要启动服务
使用Vite,简单搭建了个vue框架写了个DEMO,未使用路由及其他框架。打包后不能直接打开页面,需要把代码放在服务里。
请问要如何配置,才能不需要服务就能直接加载js。
回答:
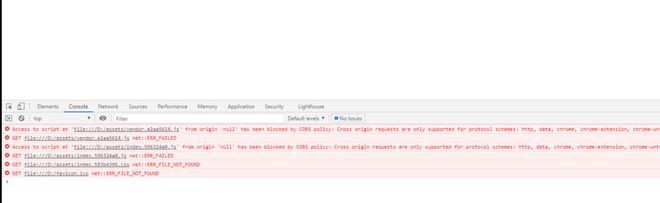
Vite 本身依赖于 ESModule 来做模块加载,而 ESModule 是不支持 file:// 本地访问的(事实上在生产环境中压根也没这种需求)。
要么你就用 vite-plugin-singlefile 之类的插件,把所有模块都打包到 index.html 里,这样你就能本地访问了,但这等于一次性加载全部模块了。
回答:
npm i serve -g
安装个全局的服务,去到打包后的目录(一般是dist)下执行serve,快速启动web服务就可以访问了
回答:
https://blog.csdn.net/lhb_11/...
以上是 Vite 打包 问题 -- 打包完成后能直接打开 index.html 不需要启动服务 的全部内容, 来源链接: utcz.com/p/935669.html









