为什么express服务端返回的js代码给浏览器,状态码是301
const express = require("express");const app = new express();
app.all("/jsonp-server", (req, res) => {
res.setHeader('Content-Type', 'application/javascript')
// 后端收到请求,调用该回调函数,并将数据作为参数返回去,注意设置响应头返回文档类型,应该设置成javascript
res.send(`jsonpfun('xixixi')`);
});
app.listen(8080, () => {
console.log("run on 8080");
});
这是服务端,用express框架写的
<script> function jsonpfun(data) {
document.querySelector("h1").innerText = data;
}
</script>
<!-- 后端收到请求,调用该回调函数,并将数据作为参数返回去,注意设置响应头返回文档类型,应该设置成javascript -->
<script src="http://127.0.0.1:8080/jsonp-server?callback=jsonpfun"></script>
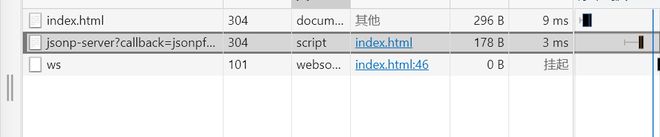
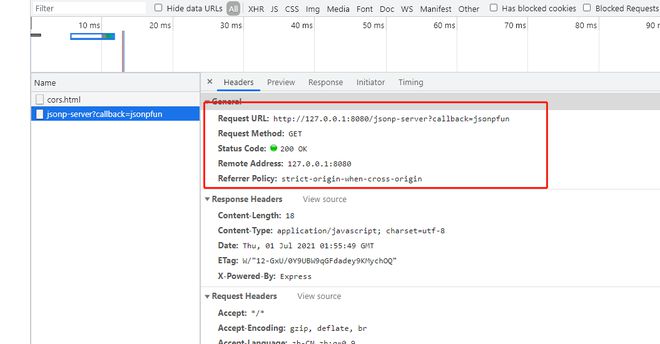
这是html页面,用了jsonp跨域,在服务端能成功调用jsonpfun()并传入参数,也能正常执行js代码,奇怪的是下面
为啥状态码是304,这里有发生重定向吗?求解谢谢~~
回答:
304 不是重定向呀,他是协商缓存。对于你内容和使用是没有影响
回答:
使用的是上面的代码
以上是 为什么express服务端返回的js代码给浏览器,状态码是301 的全部内容, 来源链接: utcz.com/p/935614.html