vue-cli(webpack)创建的项目,vue3.0拓展tsx时报错,如下图和代码
vue-cli(webpack)创建的项目,拓展tsx时,报错如下图和代码
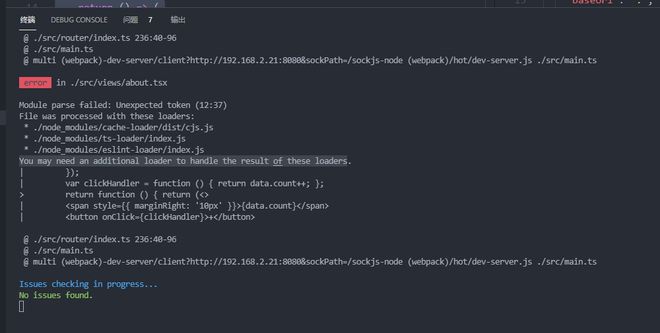
报错

代码
安装依赖
cnpm install -D @vue/babel-plugin-jsx配置babel.config.js
module.exports = { presets: ['@vue/cli-plugin-babel/preset'],
plugins: ['@vue/babel-plugin-jsx']
}
vue.config.js
// const path = require('path')module.exports = {
devServer: {
port: 8080, // 端口号
compress: true,
disableHostCheck: true // webpack4.0 开启热更新
},
chainWebpack: config => {
config.resolve.symlinks(true) // 修复热更新失效
}
}
tsconfig.json
"jsx": "preserve", "jsxFactory": "h",
"jsxFragmentFactory": "Fragment",
main.ts
import { createApp } from 'vue'import App from './App.vue'
import router from './router'
createApp(App)
.use(router)
.mount('#app')
about.tsx
import { defineComponent, reactive, onMounted } from 'vue';export default defineComponent({
setup() {
const data = reactive({ count: 0 });
onMounted(() => {
data.count = 5;
});
const clickHandler = () => data.count++
return () => (
<>
<span style={{ marginRight: '10px' }}>{ data.count }</span>
<button onClick={clickHandler}>+</button>
</>
)
}
})
回答:
需要在你的 vite.config.js 加入 plugin-vue-jsx
import { defineConfig } from 'vite'import vueJsx from '@vitejs/plugin-vue-jsx'
export default defineConfig({
plugins: [
// ...
vueJsx()
]
})
可以参考下我这个项目 https://github.com/moyea/vue-...
以上是 vue-cli(webpack)创建的项目,vue3.0拓展tsx时报错,如下图和代码 的全部内容, 来源链接: utcz.com/p/935611.html







