laravel vue 3 项目中 apps.component is not a function问题
webpack.mix.js中
const mix = require('laravel-mix');/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel applications. By default, we are compiling the CSS
| file for the application as well as bundling up all the JS files.
|
*/
mix.js('resources/assets/js/app.js', 'public/js').vue();
app.js中
import { createApp } from 'vue';const apps = createApp({}).mount("#apps")
console.log(apps)
apps.component( 'but', require('./components/button.vue').default)
其中,btn是自己写的一个简单的vue组件
package.json中
{ "private": true,
"scripts": {
"dev": "npm run development",
"development": "mix",
"watch": "mix watch",
"watch-poll": "mix watch -- --watch-options-poll=1000",
"hot": "mix watch --hot",
"prod": "npm run production",
"production": "mix --production"
},
"devDependencies": {
"jquery": "^3.2",
"cross-env": "^5.1",
"eonasdan-bootstrap-datetimepicker": "^4.17.47",
"gojs": "^2.1.25",
"bootstrap-datepicker": "^1.8.0",
"resolve-url-loader": "^2.3.1",
"@vue/compiler-sfc": "^3.1.2",
"axios": "^0.21",
"laravel-mix": "^6.0.0-beta.17",
"lodash": "^4.17.19",
"postcss": "^8.1.14",
"vue": "^3.1.2",
"vue-loader": "^16.2.0",
"webpack": "^5.40.0",
"webpack-cli": "^4.7.2"
}
}
npm run dev后,没有出错
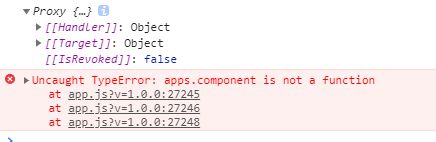
进入页面后报错
Proxy是打印的apps
不知道为啥会有这种错误
回答:
与大多数应用方法不同的是,mount 不返回应用本身。相反,它返回的是根组件实例。
改成如下即可
import { createApp } from 'vue';
const apps = createApp({});
console.log(apps)
apps.component( 'but', require('./components/button.vue').default);
apps.mount("#apps");
以上是 laravel vue 3 项目中 apps.component is not a function问题 的全部内容, 来源链接: utcz.com/p/935595.html







