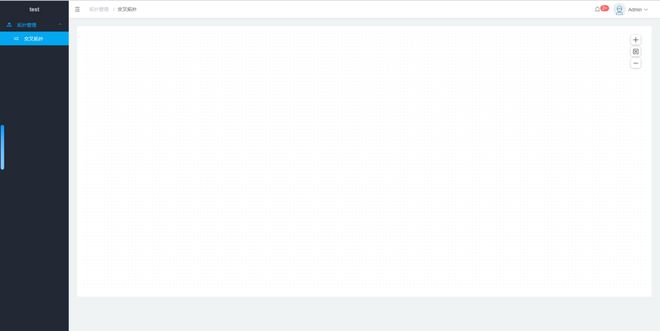
Vue在指定浏览器(火狐52.2.0 (64-bit))下使用 antv x6 拓扑图,显示效果为空
问题描述
Vue在指定浏览器(火狐52.2.0 (64-bit))下使用 antv x6 拓扑图,显示效果为空
问题出现的环境背景及自己尝试过哪些方法
初步判定是vue框架问题,因为普通的HTML 使用antv x6插件 能过进行正常显示
尝试使用babel-polyfill 兼容失败
相关代码
粘贴代码文本(请勿用截图)
不知道是不是我使用bable-polfill错误
我在vue.config.js 上
configureWebpack: { entry: ["babel-polyfill", "src/main/js"]
},
在main.js 引用无效import 'babel-polyfill'
你期待的结果是什么?实际看到的错误信息又是什么?
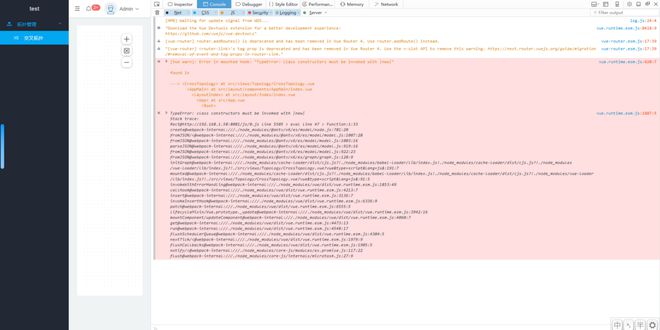
[Vue warn]: Error in mounted hook: "TypeError: class constructors must be invoked with |new|"found in
---> <CrossTopology> at src/views/Topology/CrossTopology.vue
<AppMain> at src/layout/components/AppMain/index.vue
<LayoutIndex> at src/layout/Index/index.vue
<App> at src/App.vue
<Root>
TypeError: class constructors must be invoked with |new|
Stack trace:
Rect@http://192.168.1.58:8081/js/0.js line 5505 > eval line 47 > Function:1:33
create@webpack-internal:///./node_modules/@antv/x6/es/model/node.js:781:20
fromJSON/<@webpack-internal:///./node_modules/@antv/x6/es/model/model.js:1007:28
fromJSON@webpack-internal:///./node_modules/@antv/x6/es/model/model.js:1003:16
parseJSON@webpack-internal:///./node_modules/@antv/x6/es/model/model.js:919:16
fromJSON@webpack-internal:///./node_modules/@antv/x6/es/model/model.js:922:23
fromJSON@webpack-internal:///./node_modules/@antv/x6/es/graph/graph.js:128:9
initGraph@webpack-internal:///./node_modules/cache-loader/dist/cjs.js?!./node_modules/babel-loader/lib/index.js!./node_modules/cache-loader/dist/cjs.js?!./node_modules/vue-loader/lib/index.js?!./src/views/Topology/CrossTopology.vue?vue&type=script&lang=js&:191:7
mounted@webpack-internal:///./node_modules/cache-loader/dist/cjs.js?!./node_modules/babel-loader/lib/index.js!./node_modules/cache-loader/dist/cjs.js?!./node_modules/vue-loader/lib/index.js?!./src/views/Topology/CrossTopology.vue?vue&type=script&lang=js&:91:5
invokeWithErrorHandling@webpack-internal:///./node_modules/vue/dist/vue.runtime.esm.js:1853:49
callHook@webpack-internal:///./node_modules/vue/dist/vue.runtime.esm.js:4213:7
insert@webpack-internal:///./node_modules/vue/dist/vue.runtime.esm.js:3136:7
invokeInsertHook@webpack-internal:///./node_modules/vue/dist/vue.runtime.esm.js:6336:9
patch@webpack-internal:///./node_modules/vue/dist/vue.runtime.esm.js:6555:5
lifecycleMixin/Vue.prototype._update@webpack-internal:///./node_modules/vue/dist/vue.runtime.esm.js:3942:16
mountComponent/updateComponent@webpack-internal:///./node_modules/vue/dist/vue.runtime.esm.js:4060:7
get@webpack-internal:///./node_modules/vue/dist/vue.runtime.esm.js:4473:13
run@webpack-internal:///./node_modules/vue/dist/vue.runtime.esm.js:4548:17
flushSchedulerQueue@webpack-internal:///./node_modules/vue/dist/vue.runtime.esm.js:4304:5
nextTick/<@webpack-internal:///./node_modules/vue/dist/vue.runtime.esm.js:1979:9
flushCallbacks@webpack-internal:///./node_modules/vue/dist/vue.runtime.esm.js:1905:5
notify/<@webpack-internal:///./node_modules/core-js/modules/es.promise.js:117:22
flush@webpack-internal:///./node_modules/core-js/internals/microtask.js:27:9
低版本浏览器报错信息:
低版本浏览器显示效果
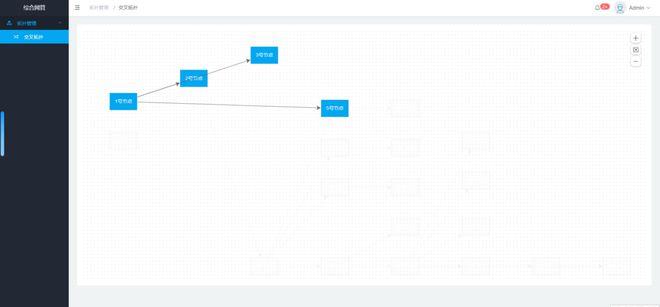
正常浏览器显示效果
相关工程和浏览器应用
链接:https://pan.baidu.com/s/17IDG...
提取码:vs4u
以上是 Vue在指定浏览器(火狐52.2.0 (64-bit))下使用 antv x6 拓扑图,显示效果为空 的全部内容, 来源链接: utcz.com/p/935545.html