vue3 在 async 中改变一个ref数据,结果响应失效
废话少说,先上代码
https://gitee.com/poplink_itd...
只需要看这里
setup() {...
let count = ref(0);
...
async function getDataCount() {
try {
let userID = judgeLogin();
const response = await axios.get('http://localhost:3000/stock/count',{
params: {
userID,
}
});
count.value = response.data[0].num;
} catch(err) {
console.log(err);
} finally {
}
}
和这里
<el-pagination @current-change="handleCurrentChange"
:current-page="currentPage"
:page-size="10"
layout="total, prev, pager, next"
:total="count">
</el-pagination>
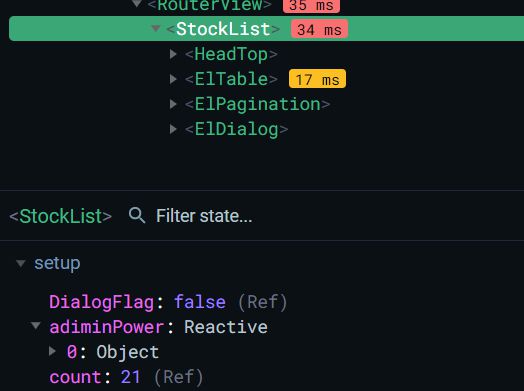
为啥那个total一直都是0的呢?

在vue-devtools它已经更新了喔
以上是 vue3 在 async 中改变一个ref数据,结果响应失效 的全部内容, 来源链接: utcz.com/p/935533.html