uniapp代理跨域无效
问题描述
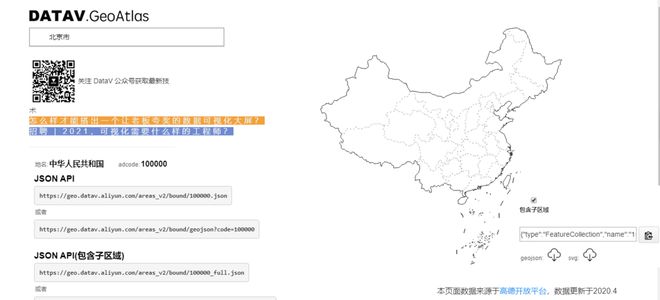
在做地图数据可视化时,用到了uCharts,里面的地图数据,官方提供了指定的获取网址
链接地址为:http://datav.aliyun.com/tools...
可以手动下载,但是我想通过发送请求的方式获取
请求链接为:https://geo.datav.aliyun.com/...
代码如下:
uni.request({ url:'https://geo.datav.aliyun.com/areas_v2/bound/geojson?code=100000',
header: {'content-type':'application/json'},
success: (res) => {
console.log('res的数据为:',res);
}
})
出现跨域问题
问题出现的环境背景及自己尝试过哪些方法
环境背景为uniapp,对应的时H5端,尝试过两种办法
第一种:manifest.json文件中配置反向代理
页面中发送请求代码:
现象:
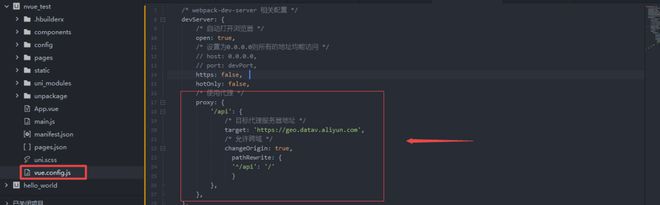
第二种:在vue.config.js中配置代理
请求代码和现象和第一种方法一样
相关代码
粘贴代码文本(请勿用截图)
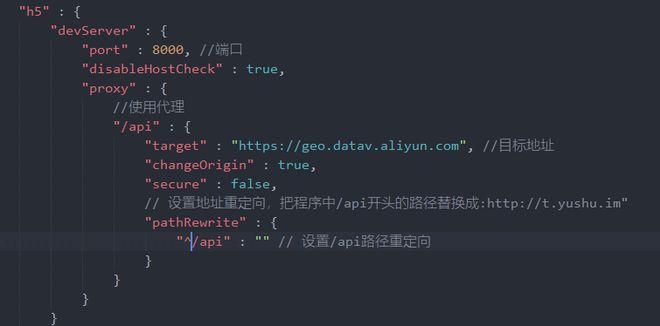
manifest.json相关代码:
"h5" : { "devServer" : {
"port" : 8000, //端口
"disableHostCheck" : true,
"proxy" : {
//使用代理
"/api" : {
"target" : "https://geo.datav.aliyun.com", //目标地址
"changeOrigin" : true,
"secure" : false,
// 设置地址重定向,把程序中/api开头的路径替换成:http://t.yushu.im"
"pathRewrite" : {
"^/api" : "" // 设置/api路径重定向
}
}
}
}
}
vue.config.js代码:
module.exports = { /* 部署生产环境和开发环境下的URL:可对当前环境进行区分,baseUrl 从 Vue CLI 3.3 起已弃用,要使用publicPath */
publicPath: "",
outputDir: "dist",
runtimeCompiler: true,
productionSourceMap: false,
/* webpack-dev-server 相关配置 */
devServer: {
/* 自动打开浏览器 */
open: true,
/* 设置为0.0.0.0则所有的地址均能访问 */
// host: 0.0.0.0,
// port: devPort,
https: false,
hotOnly: false,
/* 使用代理 */
proxy: {
'/api': {
/* 目标代理服务器地址 */
target: 'https://geo.datav.aliyun.com',
/* 允许跨域 */
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
},
},
},
}
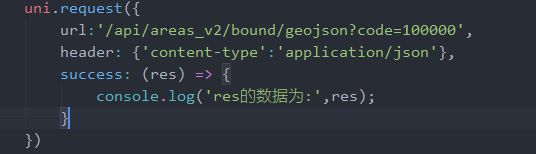
页面请求代码:
uni.request({ url:'/api/areas_v2/bound/geojson?code=100000',
header: {'content-type':'application/json'},
success: (res) => {
console.log('res的数据为:',res);
}
})
你期待的结果是什么?实际看到的错误信息又是什么?
我期待的结果是能跨域且能获取到链接:https://geo.datav.aliyun.com/... 对应的数据
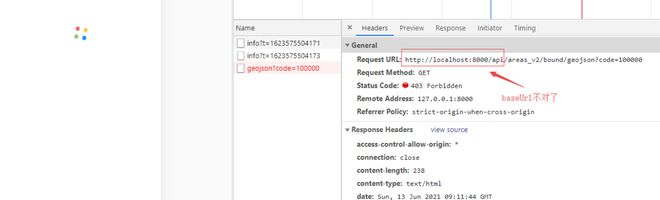
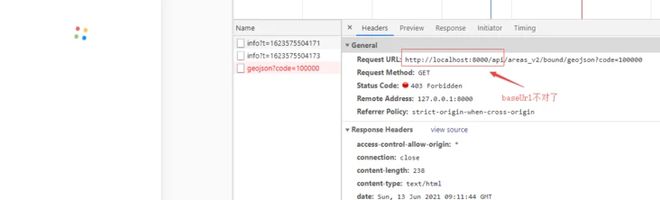
实际看到的错误是,请求链接不正确:
请大佬帮忙解决
回答:
肯定不行,如果你只希望开发环境可以使用那么你 url:'/api/areas_v2/bound/geojson?code=100000', + devServer.proxy 是可以的。
但是往往我们的会部署在服务器上,这个时候其实是没有这个代理服务的。一般是使用 nginx 之类的去做代理。
接下来就是看一下你为什么开发环境没有出来。host 就应该显示 localhost,因为本质来讲,他就是请求你的 node 服务,然后 node 服务再去请求 ali。以此来绕过跨域限制。
看上去你配置的也没问题,你可以改一下 "target" : "https://geo.datav.aliyun.com", 为 "target" : "https://www.lilnong.top/cors/sf-1010000040170190", 。接口会返回你请求的地址,然后你可以确认一下你代理之后的请求是否正确。
以上是 uniapp代理跨域无效 的全部内容, 来源链接: utcz.com/p/935493.html