接口调用成功,但页面数据没有改变是因为什么?
我调用添加的接口,页面都提示添加成功了,但是数据却没有添加上去。
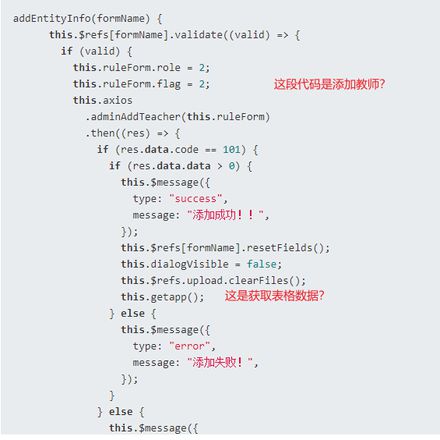
这个是调用的接口代码
addEntityInfo(formName) { this.$refs[formName].validate((valid) => {
if (valid) {
this.ruleForm.role = 2;
this.ruleForm.flag = 2;
this.axios
.adminAddTeacher(this.ruleForm)
.then((res) => {
if (res.data.code == 101) {
if (res.data.data > 0) {
this.$message({
type: "success",
message: "添加成功!!",
});
this.$refs[formName].resetFields();
this.dialogVisible = false;
this.$refs.upload.clearFiles();
this.getapp();
} else {
this.$message({
type: "error",
message: "添加失败!",
});
}
} else {
this.$message({
type: "info",
message: res.data.message,
});
}
})
.catch((err) => {});
} else {
return false;
}
});
},
这个是页面的表格代码和页面
<div class="tabledata"> <el-table
:data="tableData"
style="width: 100%"
:cell-style="{ 'text-align': 'center' }"
:header-cell-style="{ 'text-align': 'center' }"
>
<el-table-column
type="index"
label="编号"
></el-table-column>
<el-table-column prop="name" label="名称"></el-table-column>
<el-table-column prop="sex" label="性别">
<template slot-scope="scope">
<span>{{ scope.row.sex == 1 ? "男" : "女" }}</span>
</template>
</el-table-column>
<el-table-column prop="age" label="年龄"></el-table-column>
<el-table-column prop="account" label="账号"></el-table-column>
<el-table-column prop="password" label="密码"></el-table-column>
<el-table-column
prop="phone"
label="联系电话"
show-overflow-tooltip
></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="small"
v-preventReClick
type="primary"
@click="
dialogVisiblekind = true;
updatebtn1(scope.row);
"
>编辑</el-button
>
<el-button
size="small"
v-preventReClick
type="danger"
@click="updatebtn3(scope.row)"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
</div>

回答:
:data="tableData" 从这一句代码可以看出,表格的数据与tableData变量关联,如果接口请求数据成功,但是表格数据不更新,先检查tableData有没有更新成功
注:如果返回数组的长度跟tableData当前的长度一致,vue可能会检测不到,两种解决办法
1、请求数据后,渲染表格数据前,先把tableData设置为空数组,再赋值为新数组
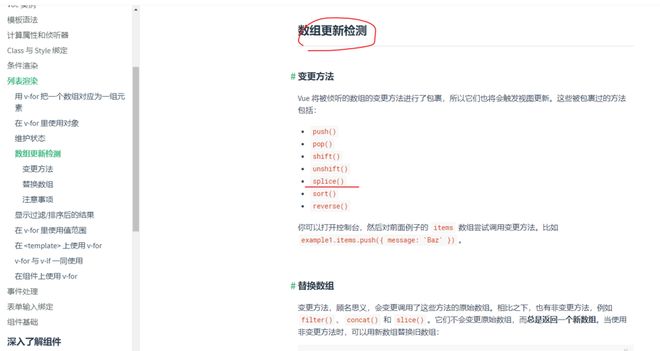
2、tableData赋值为新数组后,强制刷新数组数据,引起vue视图渲染。tableData.splice(0,0)
一定要多看官方文档,很多答案都在文档里
回答:
一般我在新增完成后,会重新获取list接口去重查一遍。
回答:
看起来你的数据源是 tableData,但是你数据返回后,并没有对 tableData 做任何更新操作啊。 你看你下面这段代码,res返回了数据,应该是res.data.data吧
if (res.data.code == 101) { if (res.data.data > 0) {
this.$message({
type: "success",
message: "添加成功!!",
});
this.$refs[formName].resetFields();
this.dialogVisible = false;
this.$refs.upload.clearFiles();
this.getapp();
} else {
this.$message({
type: "error",
message: "添加失败!",
});
}
} else {
this.$message({
type: "info",
message: res.data.message,
});
}
最起码做下类似这样的更新操作啊tableData.splice(0,tableData.length, ...res.data.data)
以上是 接口调用成功,但页面数据没有改变是因为什么? 的全部内容, 来源链接: utcz.com/p/935468.html