前端vue,后端spring boot,打包部署到tomcat,vue前端访问不了后端地址
访问不了地址,404
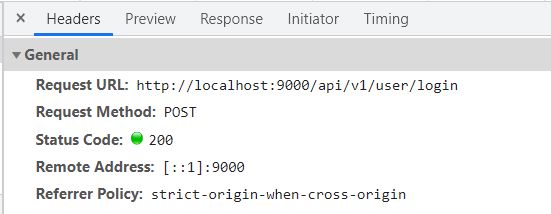
我应该点击登录以后是下面这个:
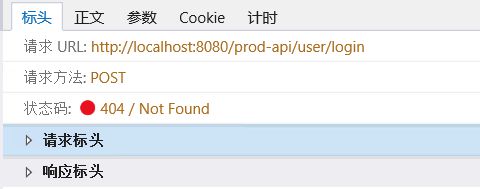
但是点击登录以后报404错误,下图:
应该是访问地址不对。但怎么改呢,小白求教
回答:
最直观的问题:
本地请求有没有使用代理?如果有,生产环境需要配置代理
若没有使用代理,生产环境下的ip+port以及path都不对。(404也说明了这点)
回答:
解决方案一:使用nginx 做静态文件代理和后端接口转发,spring boot直接用java -jar启动就好了,参考nginx代理设置
解决方案二:在spring boot中设置 静态文件访问路径A,前端文件放到A路径下即可,参考静态文件路径配置
回答:
打包到tomcat如果项目的包名不是以ROOT.war命名的要加上包名为路径,然后才是正常的api路径eg:http://localhost:8080/package...
以上是 前端vue,后端spring boot,打包部署到tomcat,vue前端访问不了后端地址 的全部内容, 来源链接: utcz.com/p/935463.html