vite2的问题,CDN方式引入资源,全局可用,但是vscode中红色波浪线如何去除?
"vite": "^2.1.5",我在index.html中引入资源:
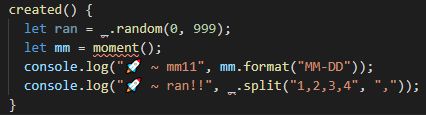
`<script src="https://cdn.jsdelivr.net/npm/moment@2.29.1/moment.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>`
moment和lodash全局可用,但是显示红色波浪线,很不爽,显然是vscode找不到引用,请问如何处理?

回答:
安装 moment、@types/lodash 但无需引入,然后加到 tsconfig.json 的 types 里。
以上是 vite2的问题,CDN方式引入资源,全局可用,但是vscode中红色波浪线如何去除? 的全部内容, 来源链接: utcz.com/p/935461.html