script标签引入一个外部js,new实例的时候报错。请问应该如何引入
我现在写了js文件,需要通过script的方式引入到一个静态页面的html页面中。但是使用时报错引入不对。请问我应该怎么引入呢?
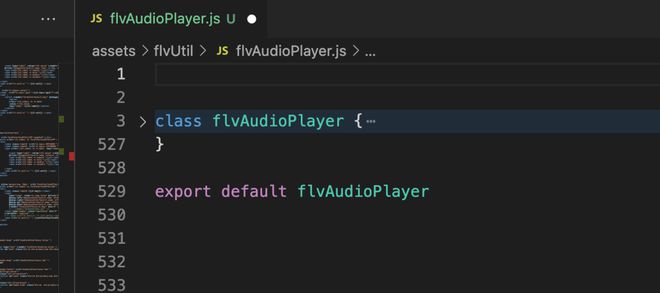
这是外部的js文件
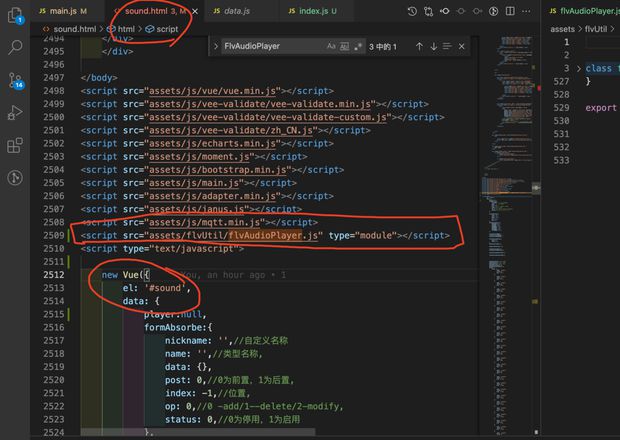
这是引入的方式
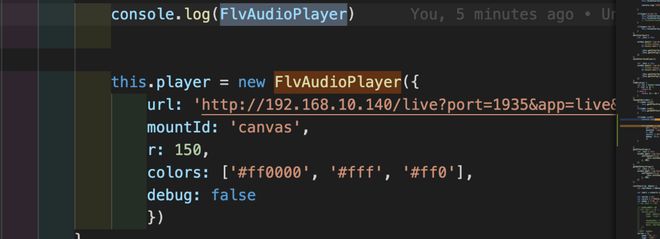
使用时
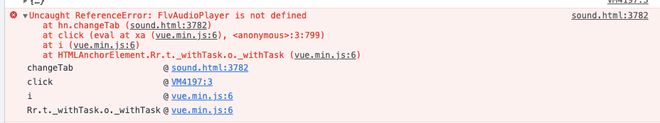
但是浏览器报错找不到这个类
请问是引入的方式不对?
回答:
将写内联脚本的 script 标签的 type 改为 module,然后在该内联脚本头部:
import flvAudioPlayer from 'assets/flvUtil/flvAudioPlayer.js';不过这种用法有时候不太好使,所以推荐使用旧的模块化方案,改 flvAudioPlayer.js:
window.flvAudioPlayer = flvAudioPlayer;回答:
如果你要使用export暴露一个类的话,需要使用import引用。
<script type="module"> import xxx from 'xxx.js'
</script>
如果想要使用script标签引入文件那么不要使用export暴露类。
// FivAudioPlayer.js
class xxx {}
// index.html页面
<script src='./FivAudioPlayer'></script>
<script>
const xxx = new FivAudioPlayer()
<script>
回答:
type="module" 意味着这个 <script> 支持 ESM,所以它会异步加载其它模块,所以你在下面调用的时候它很可能还没准备好。
解决方案有几种,比如你可以把你的业务逻辑也 ESM 化,然后在你的业务逻辑里 import 依赖;或者你可以使用打包好的依赖;或者,实在不行的话,搞个定时器,检查依赖加载状况,加载成功后再实例化。
以上是 script标签引入一个外部js,new实例的时候报错。请问应该如何引入 的全部内容, 来源链接: utcz.com/p/935438.html