Vue chainWebpack中的config.plugin(name)这个name是从哪里定义的?
比如我想操作webpack的definePlugin注入环境变量。我在网上搜到的是通过在vue.config.js中
module.exports = { chainWebpack: (config) => {
config.plugin('define').tap(options => {
options[0]['process.env'].VUE_APP_API_BASE_URL = `"${specifiedUrl}"`
return options
})
}
}
这个'define'到底是从哪来的、哪里定义的?
6.3更新。
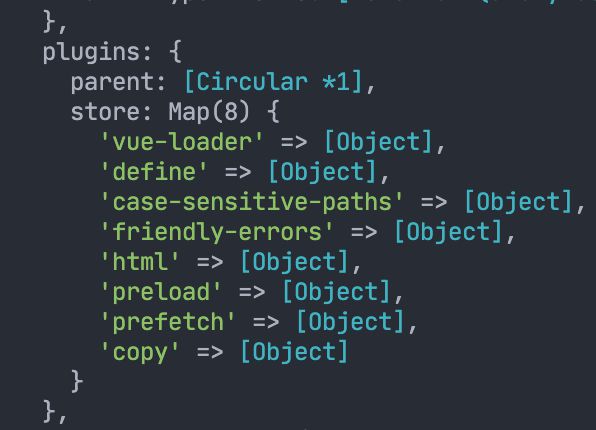
我把config打印了一下发现在config中的plugins内置了一些对插件的缩写如下
请问这些内置的插件是Vue CLI的源码内置的还是webpack chain源码内置的呢。求告知一下在哪里
回答:
自答,找到定义的地方了
在node_modules/@vue/cli-service/lib/config/base.js中,vue cli注入了一些webpack自带的插件并为其取了缩写名,比如
webpackConfig .plugin('define')
.use(require('webpack').DefinePlugin, [
resolveClientEnv(options)
])
webpackConfig
.plugin('case-sensitive-paths')
.use(require('case-sensitive-paths-webpack-plugin'))
但是这种缩写名称好像文档并没有提及到?不知道有没有老哥清楚。。
回答:
还有一个问题,既然你都看源码了,为何不使用vue-cli@3提供的.env文件来注入环境变量.
- 参考文档
以上是 Vue chainWebpack中的config.plugin(name)这个name是从哪里定义的? 的全部内容, 来源链接: utcz.com/p/935403.html