安装npm包后,引入使用,报错Invalid VNode type: Symbol()
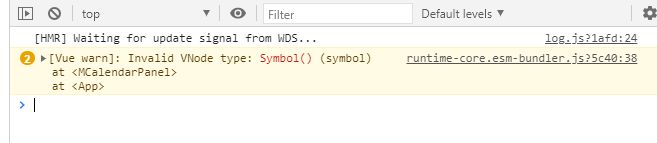
我想用vue3+vite写一个小组件,发个npm包,这个包已经发布了,但是我引入之后浏览器报错如下
我已经根据这个issue改过一波了
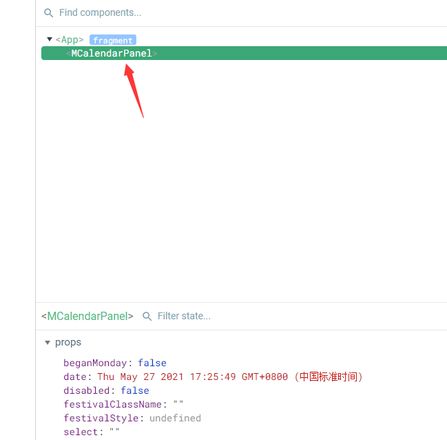
可以看到这个组件实际上已经加载出来了,外面的壳子也有了,但是里面用for循环的内容没有加载,这个项目我在本地是可以正常加载的,改成npm包引入就会报上面这个错
vue.js devtools
dom:
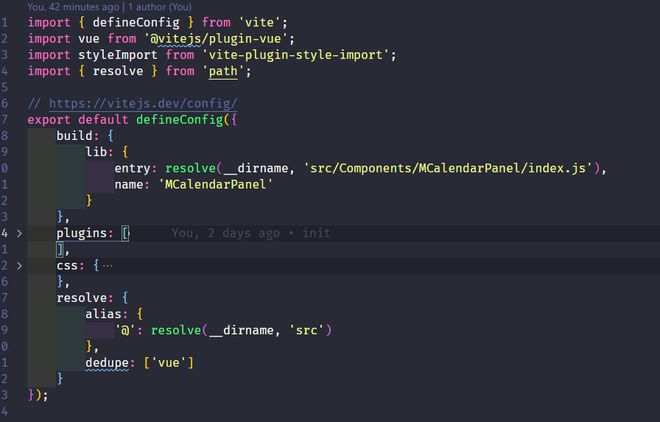
下面是vite.config.js
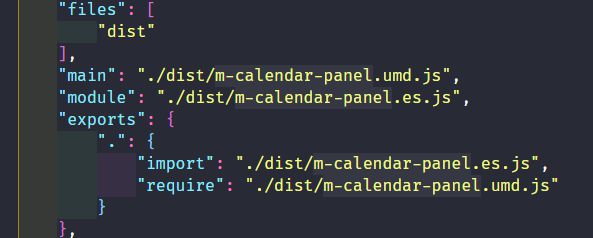
还有package.json
环境(使用的yarn create @vitejs/app命令创建的项目):
"vue": "^3.0.5",
"vite": "^2.3.3",
或者有没有在这个环境下发布了包可以正常使用的,可以丢个git给我看一眼,感激不尽~
回答:
你好,我也遇到这样的问题,解决了没?同步下呗
回答:
遇到同样的问题,可借鉴 使用lerna开发vue3组件库 组件加载出错以及基于vite + Vue3.2 组件开发 并发布 npm 包,重新配置下vite.config.ts里的打包参数rollupOptions
回答:
解决了吗,老铁,我也是vite构建,引入报错
以上是 安装npm包后,引入使用,报错Invalid VNode type: Symbol() 的全部内容, 来源链接: utcz.com/p/935400.html








