json文件引入外部数据为什么报错?
json文件引入为什么报错?
画了个地图,地图json本来是在我本地的,但是由于数据太多,就放在我们公司服务器上面了
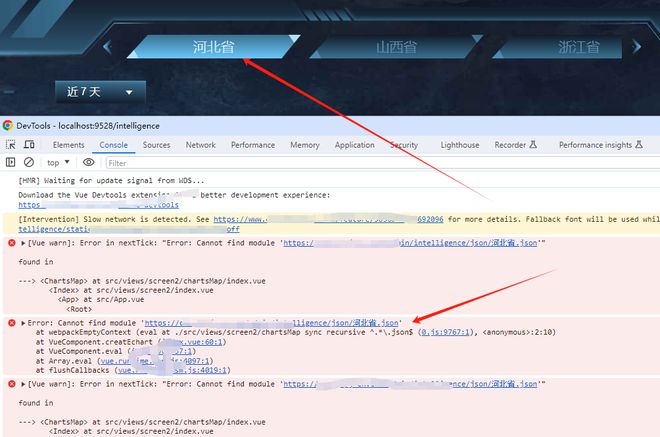
看报错信息
点击这个链接是能出现json数据的

看代码
使用axios 时候回报跨域错误,
我的背景图片就在这个服务器上面,是正常访问的
creatEchart(obj) { // let factorys = this.getMockData(obj)
let factorys = this.getLocationData(this.shopLocation)
let that = this
// 获取地图数据
// let mapData = require(`@/assets/json/${obj}.json`); // 本地访问正常
let mapData = require(`${jsonUrl}/${obj}.json`) // 远程访问不对,无法加载
// let mapData =require( 'https://geo.datav.aliyun.com/areas_v3/bound/130000_full.json')
// axios.get(`${jsonUrl}/${obj}.json`).then(res=>{
// console.log(res)
// })
// 注册自定义地图类型, 类型名称, 地图数据
echarts.registerMap("empchina", mapData);
// 配置项
this.$emit('sendMapData', factorys)
},
各位大佬,求助,如何访问这个远程json
以上是 json文件引入外部数据为什么报错? 的全部内容, 来源链接: utcz.com/p/935375.html





