antd dark/light方案?
求ant-design-vue系统实现dark/light主题的切换方案
官网只提供了primary
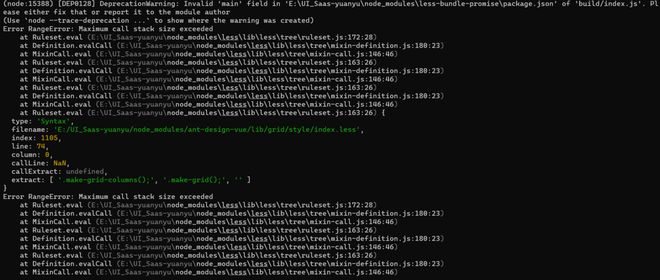
已用过antd-theme-generator、antd-theme-webpack-plugin,但是报了内存溢出,尝试了很久没有解决
求一个切实可行的方案,最好有demo,感激不尽!!!
回答:
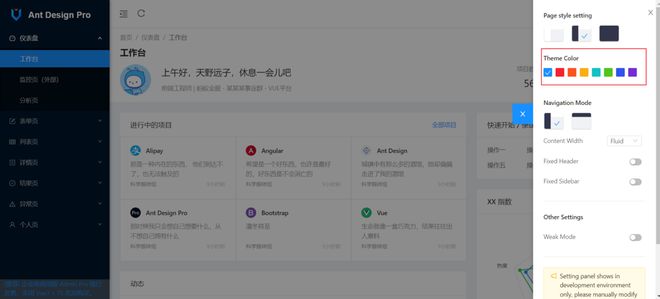
vben 实现了,我看 ant design vue 文档,修改组件的 prop 主色就可以,你安装的是 ant-design 的主题色插件吧
https://github.dev/vbenjs/vue-vben-admin/blob/main/README.zh-...
以上是 antd dark/light方案? 的全部内容, 来源链接: utcz.com/p/935311.html