vue中如何引入html或将html转化成npm包?
如何将HTML变成npm包,或者怎么把本地的html在vue项目中引入。
代码如下:
<!DOCTYPE html><html class="x-strict x-viewport">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>听力检测</title>
</head>
<body>
<div>
<div id="leftear" style="cursor: crosshair; margin: 10px">
<svg
height="600"
version="1.1"
width="502"
xmlns="http://www.w3.org/2000/svg"
style="overflow: hidden"
></svg>
</div>
<div id="rightear" style="cursor: crosshair; margin: 10px">
<svg
height="600"
version="1.1"
width="502"
xmlns="http://www.w3.org/2000/svg"
style="overflow: hidden"
></svg>
</div>
</div>
<script type="text/javascript" src="./files/raphael.js"></script>
<script type="text/javascript" src="./files/raphael.export.js"></script>
<script type="text/javascript" src="./files/ext-all.js"></script>
<script type="text/javascript" src="./files/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="./files/jquery.js"></script>
<script type="text/javascript" src="./files/dm.js"></script>
<script type="text/javascript" src="./files/monthField.js"></script>
<script type="text/javascript" src="./files/taffy-min.js"></script>
<script
type="text/javascript"
src="./files/dm.module.drawaudiogram2.js"
></script>
<script type="text/javascript">
var L, R;
var applicantId = "1981";
L = dmMOD.drawAudiogram("leftear", {
onACMarker: function () {
// Ext.getCmp("leftEarAc").setValue(L.getACAverage().val);
},
});
L.init();
R = dmMOD.drawAudiogram("rightear", {
leftEar: false,
onACMarker: function () {
console.log("右");
// Ext.getCmp("rightEarAc").setValue(R.getACAverage().val);
},
});
R.init();
</script>
</body>
</html>
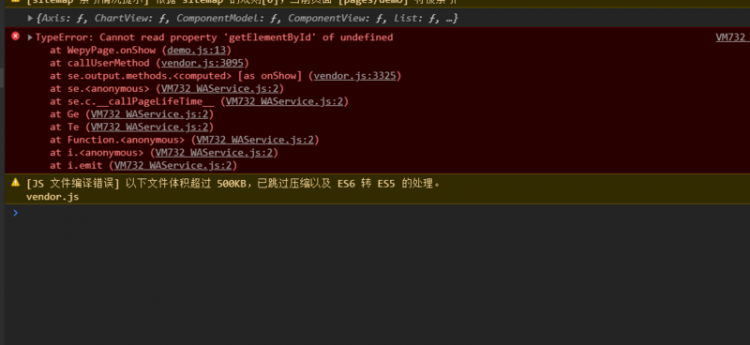
尝试将html文件放置assets目录下,但是无法正常打开
<template> <div>
<iframe :src="localHtmlUrl" frameborder="0"></iframe>
</div>
</template>
<script>
export default {
data(){
return {
localHtmlUrl:'/assets/html/h.html'
}
}
}
</script>
回答:
放到public目录下
以上是 vue中如何引入html或将html转化成npm包? 的全部内容, 来源链接: utcz.com/p/935244.html