created中调用数据源获取方法,在mounted中调用操作数据源的方法,这样mounted中存放的方法会获取不到初始值?
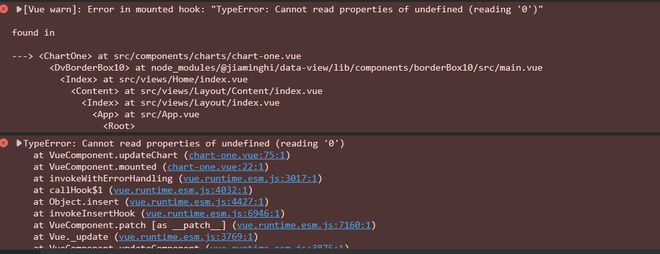
在created钩子函数调用获取数据源的方法getData(),在getData()中再调用updateData()方法来更新某些数据源数据,并且再mounted()函数中调用了upDataData()函数。控制台报错在mounted钩子函数中获取不到在updateData()中操作数据源的属性:
async getData() { const data = await getChartOne();
this.allData=data
console.log('耗时情况',data);
this.updateChart()
},
updateChart() {
const text=this.allData.title
const data=JSON.parse(JSON.stringify(this.allData))
// console.log(data,11111);
const fault=data.data[0]
console.log(fault,111111);
}
打印出来都有数据,但是控制台照样报错,这是什么原因?
把updateData()函数从mounted钩子中删掉,报错解决。
回答:
因为回调mounted这个钩子的时候,await getChartOne()还没返回结果给data,自然在调用updateChart的时候allData还是空,
回答:
同楼上。
需要注意的是,created 钩子和 mounted 钩子并没有严格的执行时序,无法保证 mounted 钩子执行完毕时 created 钩子执行完成
以上是 created中调用数据源获取方法,在mounted中调用操作数据源的方法,这样mounted中存放的方法会获取不到初始值? 的全部内容, 来源链接: utcz.com/p/935234.html









