为什么浏览器初次进入页面时会直接使用强缓存,导致资源不会更新,后续刷新则会使用协商缓存?
使用浏览器打开网址的时候网站的文档文件(index.html)会直接从缓存中读取(强缓存),不会发起请求,而之后再从这个页面点击刷新按钮时就不会直接从缓存中读取了,而是进行协商缓存,如果文件发生改变了则会去获取最新的文件。
由于初次进入页面的时候直接从缓存中读取,所以导致了就算服务器上的文件改变了浏览器也不会更新,我希望可以在第一次进入浏览器的时候就进行协商缓存,如果文件发生了变化就重新请求资源。
因此,我想请教一下:
1.为什么产生这种现象2.有什么解决方案,我现在想到的是通过js进行一次页面刷新
3.chrome浏览器可不可以使用js进行强制刷新(等同于 Ctrl+F5 的功能),这个问题只是顺带问的,上面问题中提到的刷新就是普通的刷新。

使用的 http-server npm 包搭建的资源服务器。
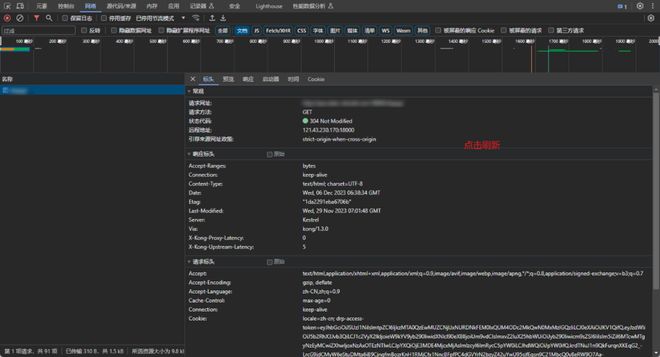
问题展示

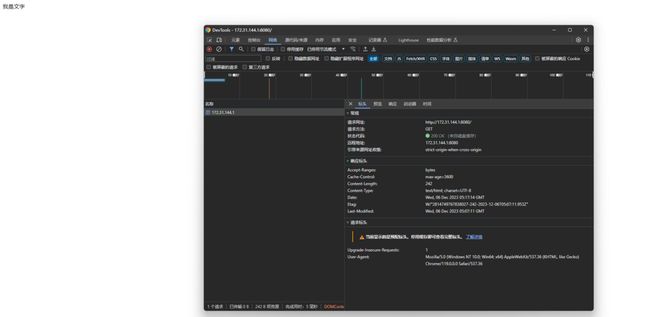
就算服务器上的资源更新了,此次进入页面也不会获取最新的内容
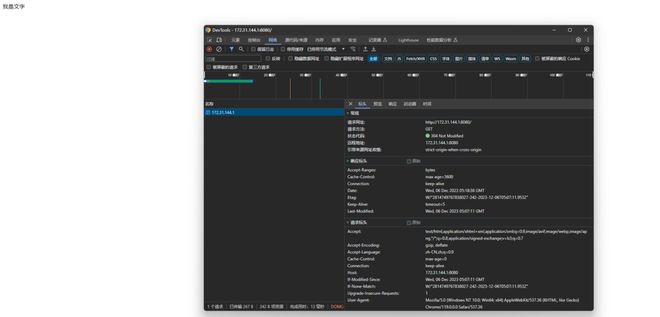
- 点击当前页面的刷新按钮(或者按 F5)
如果资源更新了,此次刷新就会获取最新的内容
补充
响应头中没有设置Cache-Control的也会有这种情况

回答:
移除 Cache-Control: max-age ,或者设置为 0,这会导致走强缓存
以上是 为什么浏览器初次进入页面时会直接使用强缓存,导致资源不会更新,后续刷新则会使用协商缓存? 的全部内容, 来源链接: utcz.com/p/935207.html









