vue+elementui首次进入js加载很慢的问题,如何解决?
1.项目是使用的若依的框架,vue2+elementui.
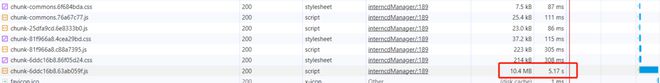
2.页面问题:在页面出示加载的时候,会有一个js特别慢,能有10M,加载8s,严重影响页面的体验.
在测试环境还行,但是升级到正式的环境之后就会出现这个问题。
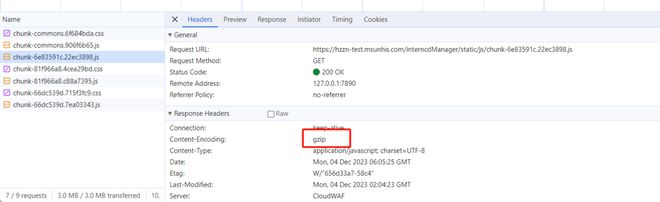
排查之后发现js也是开启gzip的webpack配置
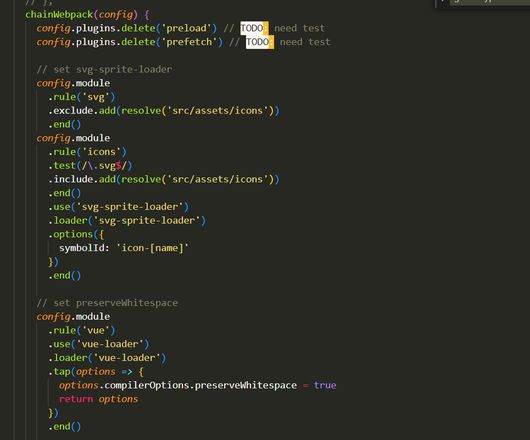
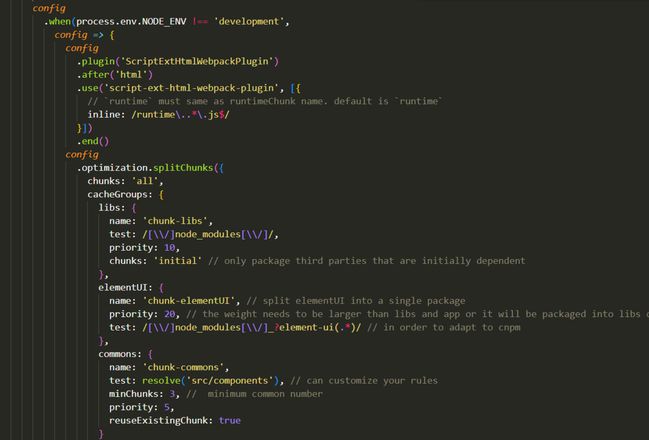
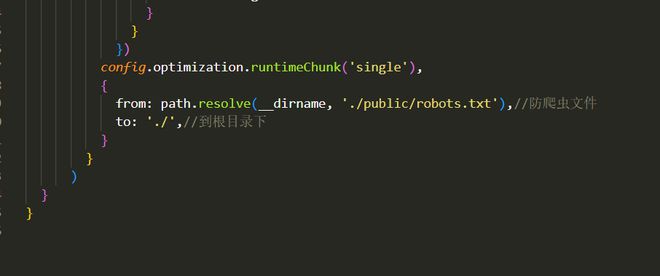
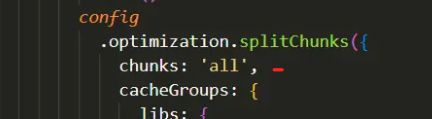
3.webpack的配置


1,删除一些预加载,放在了webpack中,但是不生效。
2,"report": "vue-cli-service build --report" 使用了report命令,但是没有发现可以具体优化的点
回答:
有没有可能就是你生产环境带宽不够呢?
优化什么都不如把 splitChunks 干掉。你这里适合用于大带宽,小带宽不行

以上是 vue+elementui首次进入js加载很慢的问题,如何解决? 的全部内容, 来源链接: utcz.com/p/935202.html








