Vue2.x代码格式化:Vetur还是直接Prettier?
vue2.x 代码格式化应该用什么更好,vetur 还是 prettier?
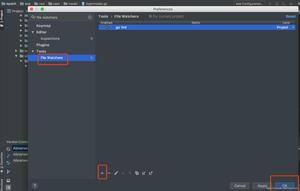
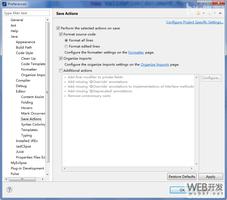
如图
我知道 vetur 里格式化也可以配置 prettier 相关
但是用 vutur 更好呢?还是直接使用 prettier
找过一些相关文章,感觉两种说法都有
回答:
多人团队协作的较大型项目,自己编写 prettier 规则文件,统一规范;
能独立开发的或者1-2人开发的中小型项目直接 Vetur 默认规则一把梭;
回答:
最后都会变成 Volar 所以直接装 Volar 就好了,毕竟Vue3的开发算是不可避免的。
但其实最重要的是 Lint 规则。我的宪法是找一份标准规则去实施就好了,没必要自己折腾一份Lint规则,可能你你觉得喜欢舒爽了,但是别人又会觉得不舒服了。
我现在就用 Standard Config,然后就保存的时候自动格式化。Git提交的时候做好校验的钩子,不管谁来开发都按照这个标准来。可能一开始开发的时候会比较不爽,但是时间久了也就习惯了。
以上是 Vue2.x代码格式化:Vetur还是直接Prettier? 的全部内容, 来源链接: utcz.com/p/935164.html