改变e.target.value的值,v-model监测不到数值的改变是为什么?
el-input标签,使用自定义指令,只允许输入数字,同时使用el-from的必填验证。
当先输入汉字,再输入数字的时候,e.target.value可以正确拿到输入项,但是表单验证的value拿不到e.target.value,但是document.getElementById('XXX').value的方式,却可以拿到正确的值,是为什么。
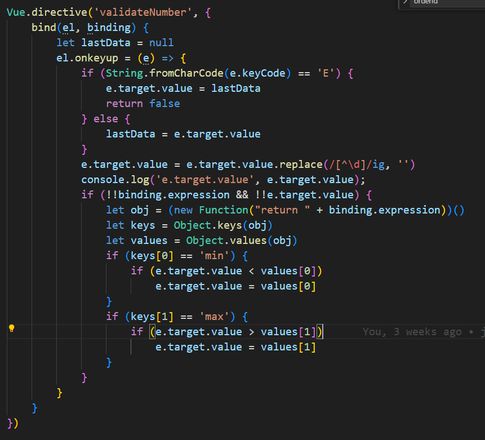
此为自定义指令代码
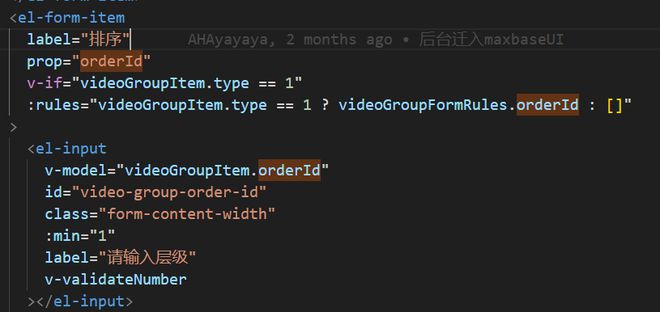
此为el-input部分代码
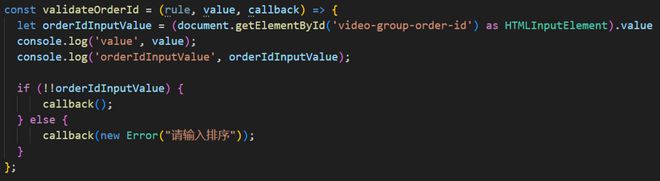
此为表单验证必填项代码
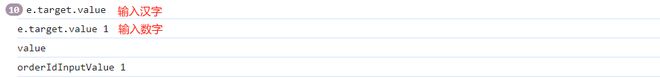
此为控制台输出
回答:
v-model做了两件事,一是把他的值也就是orderId赋值给input,二是监听input的change和input事件,将input的值反映射到orderId。这是vue做的。
而你的指令中,只是修改了input的值,并没有将这个值映射到orderId。这是你没做的。
那现在需要做的就是实时更新orderId的值,这可以在指令中主动触发下input的change事件,或者通过指令参数的形式去修改orderId值,如给指令加一个回调函数,或者把orderId传进指令(需要注意是值的传递是按值传递,不是按引用,意思你不能单纯的传个xxx.orderId,可能需要把xxx传进去)
以上是 改变e.target.value的值,v-model监测不到数值的改变是为什么? 的全部内容, 来源链接: utcz.com/p/935151.html