正确引用的css文件不生效,但是通过程序二次加载却可以正常引用?
我使用link标签的re="alternate"以及disabled属性来做页面的皮肤切换。
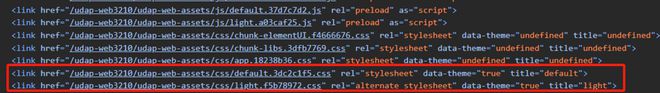
默认进来页面的link标签是这样子的:
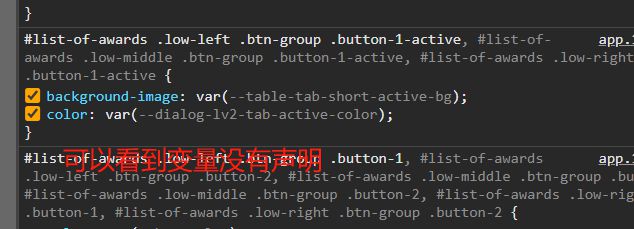
可以看到默认是使用default.xxx.css这个文件的样式,但是奇怪的是这个文件居然没生效,这个文件里定义的都是css变量,我去引用这个变量的地方看,发现变量没有声明,这个文件的加载完全是正常,不知为何就是不生效。
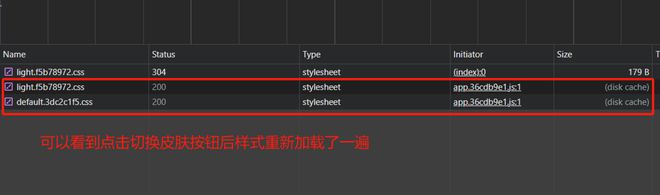
然后我通过切换皮肤按钮把皮肤切换到light模式下,然后再切换回default模式,default.xxx.css就生效了。

请问这种问题怎么处理?
回答:
这个问题我已经解决了,我这个功能在开发环境下是正常的,我看了下开发环境和测试环境的区别,开发环境其它非主题css文件的link标签上并没有title这个属性,但是部署到测试环境下那些非主题文件css的link标签上存在title="undefined"这种属性。
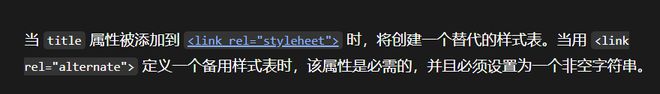
我在mdn看到这么一句话
也就是当引用css的link标签如果存在title属性,就会被当成主题文件,然后第一个拥有title属性的并且引用css的link标签就会被执行,后面拥有title属性并引用css的link标签中的css代码就不会再执行了,所以就出现了这个问题。
所以处理办法就是去掉那些多余的title属性。
以上是 正确引用的css文件不生效,但是通过程序二次加载却可以正常引用? 的全部内容, 来源链接: utcz.com/p/935052.html