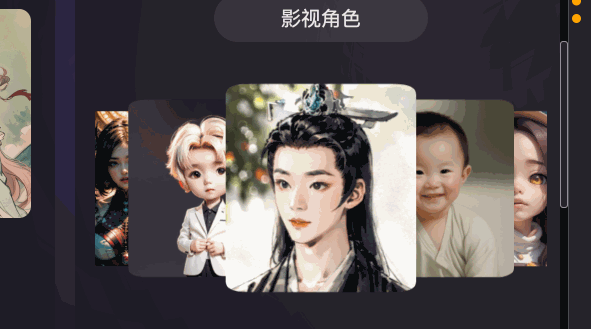
swiper的这种效果怎么实现?

或者不使用swiper的其他方式怎么实现?
回答:
除开简单的轮播实现,焦点切换效果就是使用 transform:scale() 来实现缩放,搭配 transition 来实现补间效果。
如果简单的用CSS来实现的话,就是默认缩放(transform:scale(0.8)),当前激活卡片取消缩放(transform:scale(1))。但是这样的话,就只有一个缩放效果。和问题中的GIF会差一点。
如果可以使用JS的话,原理也是一样的,可以通过当前激活的下标来给激活卡片的前1后1做不一样的缩放比例。
横向循环焦点图片展示 - Swiper中文网
transform - CSS:层叠样式表 | MDN
transition - CSS:层叠样式表 | MDN
回答:
可以参考这两个,也可以在这里找找其他的
https://www.jq22.com/jquery-info22691
https://www.jq22.com/jquery-info24031
回答:
https://swiperjs.com/demos
以上是 swiper的这种效果怎么实现? 的全部内容, 来源链接: utcz.com/p/935007.html






