获取div容器在本地能打印出来,打包部署之后就变成null了?
请问大佬们,我在本地获取div容器是可以获取到的,但是打包运行之后,就会出现获取的div容器变为null的结果?导致cesium底图不会显示出来。求大佬们指点一下,谢谢
<template> <div class="container">
<div class="map">
<div id="cesiumContainer"></div>
</div>
</div>
</template>
<script setup >
let viewer = null
onMounted(() => {
nextTick(() => {
init() //加载3d地图,
// webValue()//加载websocket
bindUid()//判断是否绑定uid
LocusModel()//3D地图模型
AdmainInfo()//基站设备显示
getautoDrive()//获取申请路径规划
})
})
function init() {
const cesiumContainer = document.getElementById('cesiumContainer');
console.log('获取容器', cesiumContainer);
viewer = new Cesium.Viewer('cesiumContainer', {
//cesium的查看器的基本属性
baseLayerPicker: false,//配置图层底图的图标
//加载谷歌影像地图,UrlTemplateImageryProvider该接口是加载谷歌地图服务的接口
imageryProvider: new Cesium.ArcGisMapServerImageryProvider({
// url: "https://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer",
url: 'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer' //卫星地图
})
})
}
</script>
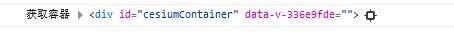
这是本地运行的时候能够获取容器

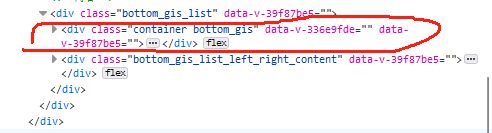
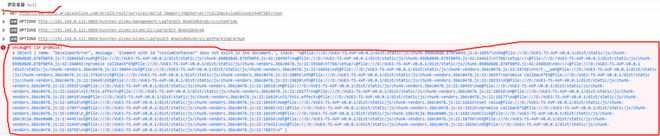
这是打包之后运行的时候,获取不到容器了,并且报错“找不到 id 为 “cesiumContainer” 的元素”。

回答:
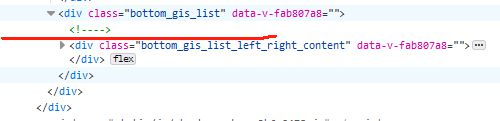
是不是写了 v-if 之类的判断?看这个HTML结构中的 <!----> 应该是元素被隐藏了。
以上是 获取div容器在本地能打印出来,打包部署之后就变成null了? 的全部内容, 来源链接: utcz.com/p/935001.html