vue/uniapp中,关于数组push的问题?
正常的push数组,退出这个页面后,再进去(前后没超过10秒吧),再push(同样的方法),也能打印的出来,但是实际上就是没push进去。
watch也没反应,也不是watch的问题,因为watch关了或watch监听以外的数组都没有push进去。
把数组打印在页面里,第一次正常显示,第二次如上所述后,啥都没显示,请问下大神们该怎么解决这个问题?环境是在微信小程序里
小弟在这里先感谢各位大神们,感激不尽,祝大神们发财祝大神们取漂亮老婆
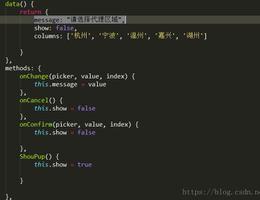
附代码,buleFound()这个方法放在onload
buleFound() { let that = this
uni.onBluetoothDeviceFound((devices) => {
devices.devices.forEach(item => {
if(item.localName || item.name){
console.log('item',item)
if(item.localName && (item.localName).search("YiChairSmart") != -1){
if (item.advertisData) {
//这里就是用蓝牙广播包中的advertisData算出设备mac地址
let buleMac = this.ab2hex(item.advertisData);
that.chairBuleMac = buleMac.substring(buleMac.length - 12);
}
this.deviceList.push({buleMac:item.buleMac?item.buleMac:that.chairBuleMac,localName:item.localName,nickName:'智能椅',deviceId:item.deviceId,bindLoading:false})
console.log('this.deviceList',this.deviceList)
//这里能打印的出this.deviceList被push后的值,但实际上没更新
}
});
})
},
回答:
正常的push数组,退出这个页面后,再进去(前后没超过10秒吧),再push(同样的方法),也能打印的出来,但是实际上就是没push进去。
按照这个描述来看,应该是有一个地方的业务代码修改了源数据,所以你在log里面能看到,但是实际上没有。你尝试展开log快照看看是否还有对应的数据在数组中。
或者尝试在一个新页面里面进行同样的操作看看是否能够复现这样的情况。
当然最好是能够提供一部分的业务代码这样我们才能回复更有价值的回答。不过如果是修改了源数据这样的情况,很有可能没办法在脱敏后的代码里面体现。
以上是 vue/uniapp中,关于数组push的问题? 的全部内容, 来源链接: utcz.com/p/934983.html