vue,el-input,如何实现一个货币的输入框,类似excel中的?
需要的效果,类似 excel 中的货币格式输入框
- 在存在焦点输入的时候,显示为数字

- 失去焦点,显示货币分隔符

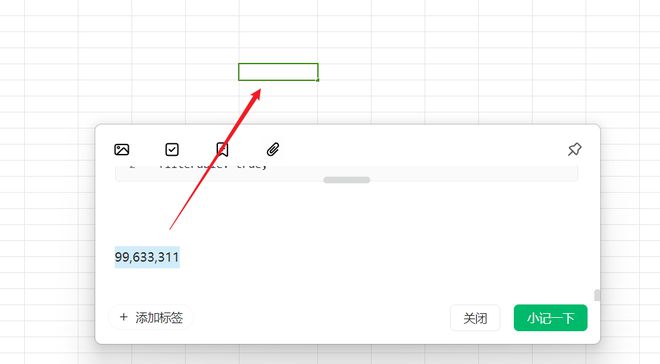
- 支持复制粘贴带货币分隔符的数字,并且

粘贴的时候去除逗号,失去焦点的时候又显示货币格式

回答:
刚好我也是做在线表格的
你说的这种格式我之前也做过 不过是 canvas 实现的。
我简单给你说下思路吧。
const inputConfig = { // input 文本
value: '99633311',
/**
* 这种我就参照 excel 的 format 给你定义
* format定义规则 url: https://customformats.com/
*/
format: '#,##0'
};
const input = document.createElement('input');
// 聚焦 99,633,311 => 99633311
input.onfocus = () => {
inputConfig.value.replace(/\B(?=(\d{3})+(?!\d))/g, ',');
}
// 失焦 99633311 = > 99,633,311
input.onblur = () => {
inputConfig.value.replace(/\B(?=(\d{3})+(?!\d))/g, ',');
}
input.onchange = (e: any) => {
inputConfig.value = e.target.value;
}
/**
* 复制粘贴也是一样 format 一下 value 值
* @param e
*/
input.oncopy = (e: any) => {
e.clipboardData.setData('text/plain', inputConfig.value);
e.preventDefault();
};
input.onpaste = (e: any) => {
}
回答:
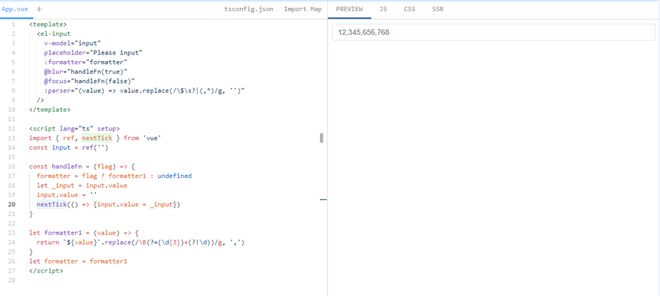
可以通过设置formatter来修改格式化文字,当获取焦点的时候不格式化,原样输出,失去焦点的时候再格式化,需要思考的是怎么让他更新,我这里是加了个nextTick给他重新赋值让他更新,你可以思考下有没有别的比较好的方法

回答:
我也提供一个思路吧,失焦聚焦时直接修改dom即可
DEMO
以上是 vue,el-input,如何实现一个货币的输入框,类似excel中的? 的全部内容, 来源链接: utcz.com/p/934967.html