js 鼠标选中一段文本 当从后往前选 怎么获取到选择的文本?
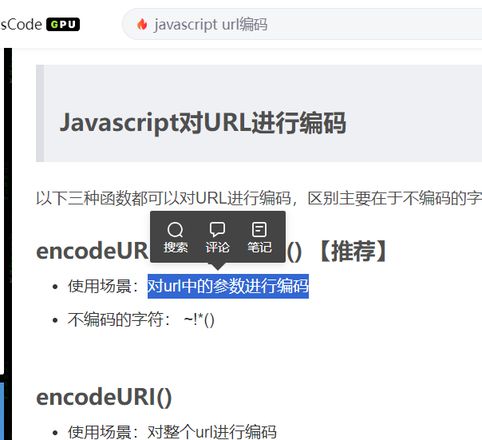
需要实现类似csdn下面的效果,鼠标选中一段文本,弹出操作菜单
鼠标选中采用的是mouseup事件,当选中文本时,通过window.getSelection()获取选中的文本,目前存在的问题是:
1.当从前往后选中文本时,可以获取到选中的文本内容,但当从后往前时,获取不到文本内容(前提是文本为json字符串或者是url编码等,非普通文字)
2.当选中文本后,弹出菜单,点击除菜单区域外其他地方时,关闭菜单区域
针对问题2,在mouted中对document添加mouseup或click事件,关闭菜单,都无法实现关闭,只有选择别的文本时,才会关闭上一次的菜单
请问,大家有什么好的处理办法嘛?
回答:
第二个问题可以用这个工具方法。
第一个问题并没有复现你的问题,参考这个demo
以上是 js 鼠标选中一段文本 当从后往前选 怎么获取到选择的文本? 的全部内容, 来源链接: utcz.com/p/934941.html