Typescript + element-plus中el-table使用scope,类型怎么定义?

<el-table-column type="expand" width="0"> <template slot-scope="scope">
<el-form label-position="left" inline class="demo-table-expand">
<sy_dd_process
:processData="scope.row"
:clickId="'0'"
v-if="
scope.row.process_data != undefined &&
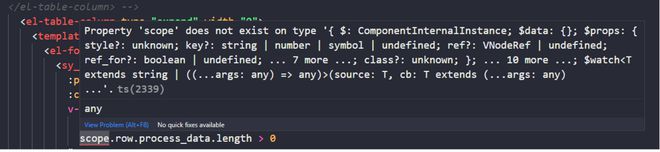
scope.row.process_data.length > 0
"
></sy_dd_process>
回答:
<el-table-column type="expand" width="0">
<template #default="scope"> <el-form label-position="left" inline class="demo-table-expand">
<sy_dd_process
:processData="scope.row"
:clickId="'0'"
v-if="
scope.row.process_data != undefined &&
scope.row.process_data.length > 0
"
></sy_dd_process>
回答:
以 vue3 文档语法为准吧,slot-scope已经废弃了v-slot:default="scope" 或者语法糖 #default = scope
以上是 Typescript + element-plus中el-table使用scope,类型怎么定义? 的全部内容, 来源链接: utcz.com/p/934927.html








