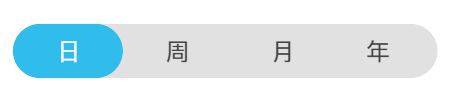
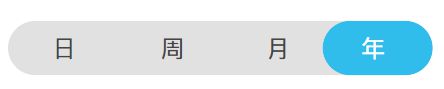
vue/uniapp中,这样的页面你们会怎么写?




以下是本人尝试写选中“日”的代码,但完全达不到图中的效果
<view style="display: flex;justify-content: space-between;flex-direction: row;background-color: #E1E1E1;border-radius:82rpx;height: 82rpx;"> <view style="font-size: 36rpx;color: rgba(255, 255, 255, 1);background-color: #31BDEC;border-radius:82rpx;">日</view>
<view style="font-size: 36rpx;rgba(69, 69, 68, 1);">周</view>
<view style="font-size: 36rpx;rgba(69, 69, 68, 1);">月</view>
<view style="font-size: 36rpx;rgba(69, 69, 68, 1);">年</view>
</view>
小弟在这里先感谢各位大神们,感激不尽,祝大神们发财祝大神们取漂亮老婆
回答:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="tabs">
<div class="tab active">日</div>
<div class="tab">周</div>
<div class="tab">月</div>
<div class="tab">年</div>
</div>
</body>
<style>
.tabs {
display: flex;
justify-content: space-between;
flex-direction: row;
background-color: #E1E1E1;
border-radius: 82px;
height: 82px;
}
.tab {
font-size: 36px;
color: rgba(69, 69, 68, 1);
width: 100%;
text-align: center;
line-height: 82px;
}
.tab.active {
color: rgba(255, 255, 255, 1);
background-color: #31BDEC;
border-radius: 82px;
}
</style>
</html>
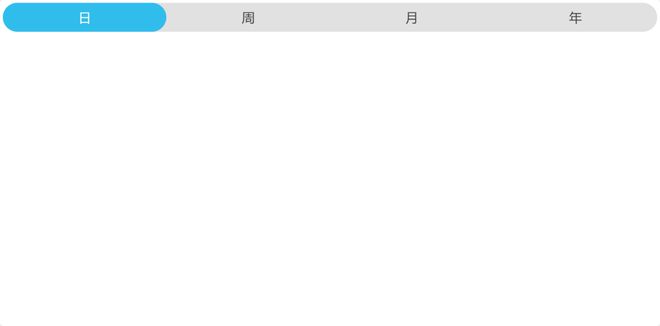
写的html 自己看吧
补个图
回答:
还是得告诉你,这个需求ai基本就能搞定了,需要你自己调整下样式
<template> <div class="bar">
<div class="circle"></div>
<div class="icon" v-for="(item, index) in icons" :key="index" :class="{active: index === current}" @click="switch(index)">
{{ item }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
icons: ["年", "月", "周", "日"], // 四个图标的文字
current: 0, // 当前高亮的图标的索引
};
},
methods: {
switch(index) {
// 切换高亮的图标
this.current = index;
},
},
};
</script>
<style scoped>
.bar {
/* 水平条的样式 */
display: flex;
align-items: center;
background-color: lightgrey;
height: 40px;
width: 200px;
}
.circle {
/* 圆圈的样式 */
background-color: blue;
border-radius: 50%;
height: 30px;
width: 30px;
}
.icon {
/* 图标的样式 */
display: flex;
align-items: center;
justify-content: center;
font-size: 20px;
height: 40px;
width: 40px;
}
.active {
/* 高亮图标的样式 */
background-color: blue;
color: white;
}
</style>
以上是 vue/uniapp中,这样的页面你们会怎么写? 的全部内容, 来源链接: utcz.com/p/934923.html









