如何将element-ui中的tab组件默认展示的tab标签数量改掉?
默认四个。我通过动态绑定循环出标签,但是只会展示出四个,到第四个后不断更新第四个标签而不增加标签,怎么修改掉默认展示标签数量呢?
<el-tabs @tab-click="handleClick"> <el-tab-pane v-for="(item, index) in allData" :key="index" :label="tabList[index].station">
<tableReuse :datalist="item.data" :titlelist="item.title"></tableReuse>
</el-tab-pane>
</el-tabs>
回答:
你的意思是tab标签只能显示4个?

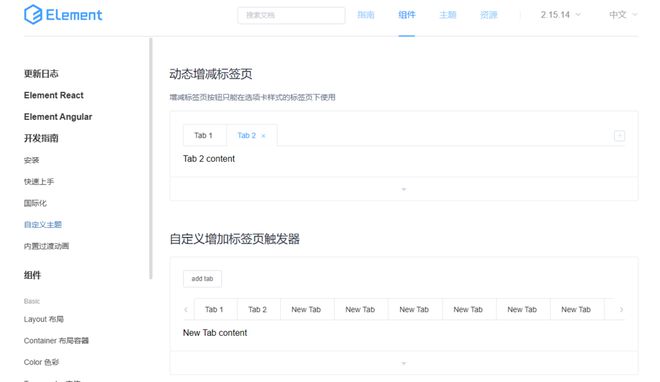
官网有动态增删标签的示例啊
https://element.eleme.cn/#/zh-CN/component/tabs#dong-tai-zeng...
回答:
贴一下代码呗
回答:
vue2啊,看这情况像是数组的操作问题,动态绑定的allData数组是怎么赋值更新的呢
回答:
<el-tabs @tab-click="handleClick">
<el-tab-pane v-for="(item, index) in allData" :key="index" :label="tabList[index].station"> </el-tab-pane>
</el-tabs>
你el-tab循环的是allData,但是label动态获取的是tabList中的station,如果allData中的值只有4个,你的index最多就是3,所以在tabList中最多取第三个下标对应的station啊,所有一直都是展示4个
以上是 如何将element-ui中的tab组件默认展示的tab标签数量改掉? 的全部内容, 来源链接: utcz.com/p/934917.html






