联动tab组件做一个查询功能,功能代码设计哪里出问题?
组件标签:
<!-- 搜索与添加区域 --> <el-row :gutter="20" class="row" style="margin-left: 0px; margin-right: 0px;">
<el-col :span="8">
<el-input placeholder="请输入查询内容" v-model="input" type="text">
<el-button slot="append" icon="el-icon-search" @click="search(input)"></el-button>
</el-input>
</el-col>
</el-row>
<!-- Tab标签页 -->
<el-tabs @tab-click="handleClick" addable="true">
<el-tab-pane v-for="(item, index) in allData" :key="index" :label="tabList[index].station">
<tableReuse :datalist="item.data" :titlelist="item.title"></tableReuse>
</el-tab-pane>
</el-tabs>
data:
// 输入框内容 input: '',
// 请求到的数据
allData: [],
// tabpane绑定的label
tabList: [],
timeId: null
查询:
search (value) { const title = JSON.parse(JSON.stringify(this.tabList))
const data = JSON.parse(JSON.stringify(this.allData))
// console.log('我点击了')
if (value === '') this.$message.error('请输入有效值!')
if (value) {
// console.log('输入值---', value)
const tab = title.filter(item => {
// console.log('遍历的title-----', item)
if (item.sn === value) return item
// console.log('匹配值----', item)
return item
})
// console.log(tab)
this.tabList = tab
for (let i = 0; i < data.length; i++) {
const datanew = data.filter(item => {
// console.log('data----', item)
if (tab[i] === item.title) return item
// console.log('匹配到的data-----', item)
return item
})
this.allData = datanew
// console.log(this.allData)
}
}
this.getAllData()
}
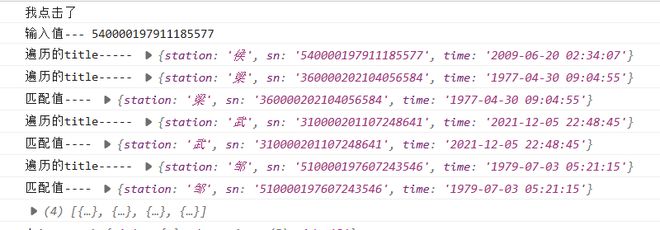
打印输出:匹配到了之后,又去匹配其他非输入值
回答:
你每次循环都重新设置 allData,这会让之前的匹配结果被覆盖。
search(value) { if (value === '') {
this.$message.error('请输入有效值!');
return;
}
const matchingTabs = this.tabList.filter(item => item.sn === value);
const matchingData = this.allData.filter(item => {
return matchingTabs.some(tab => tab.station === item.title);
});
this.tabList = matchingTabs;
this.allData = matchingData;
this.getAllData();
}
以上是 联动tab组件做一个查询功能,功能代码设计哪里出问题? 的全部内容, 来源链接: utcz.com/p/934907.html