vue使用高德地图地图开发,使用的cdn引入方法,怎么使用步行路径规划api?
修改后
draw_way() { let location_point = [
{
start: [117.066993, 36.63845],
end: [117.063498, 36.638153]
}
];
// 注册步行规划插件
AMap.plugin("AMap.Walking", () => {
location_point.forEach((item, index) => {
let startPoint = location_point[index].start;
let endPoint = location_point[index].end;
this.walking = new AMap.Walking({
map: this.map,
panel: "panel" + index
});
this.walking.search(startPoint, endPoint, (status, result) => {
if (status === "complete") {
let routes = result.routes;
let point_path = routes[0].steps;
point_path.forEach((item, index) => {
let polyline = new AMap.Polyline({
map: this.map,
path: point_path[index].path,
strokeColor: "red",
strokeOpacity: 0.7,
strokeWeight: 4
});
});
} else {
console.error(result);
}
});
});
});
},
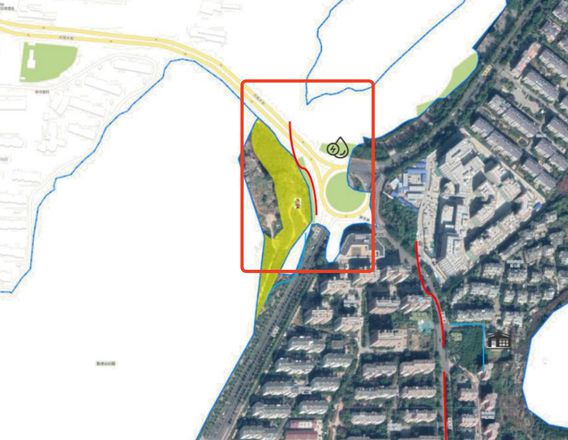
实现效果
回答:
看文档
https://lbs.amap.com/api/webservice/guide/api/direction
https://lbs.amap.com/api/webservice/guide/api/newroute
以上是 vue使用高德地图地图开发,使用的cdn引入方法,怎么使用步行路径规划api? 的全部内容, 来源链接: utcz.com/p/934905.html









