window.open()跳转,会被浏览器拦截?
问题描述
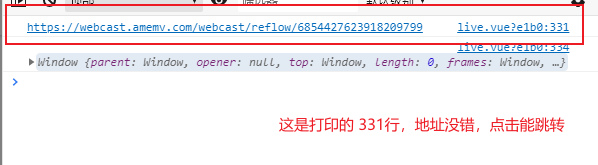
页面操作调用A接口,用A接口的返回结果当作B接口的请求参数发起请求,B接口响应成功,返回URL地址,通过window.open()跳转,被谷歌浏览器拦截……
问题出现的环境背景及自己尝试过哪些方法
尝试的方法一:先调用open打开新标签页,B接口返回后通过location实现访问。(否决原因:B接口响应慢,将出现白屏)
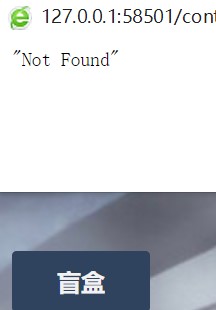
尝试方法二:手动创建a元素,通过该元素的点击方法跳转,依然被拦截
你期待的结果是什么?
先获取URL,再跳转,不被拦截。
回答:
浏览器规定,在用户主动操作后的一小段时间里(忘记多久了,大概几百ms),可以 window.open(),超过了,就先屏蔽。
所以有两个方案:
- 更快速的响应,确保不被浏览器阻挡
- 获得 URL 之后换成一个比较明显的按钮之类的东西,让用户自己点
回答:
让用户手动取消弹出窗口的限制吧,window.open如果返回空就说明呗拦截,这时候提示用户
以上是 window.open()跳转,会被浏览器拦截? 的全部内容, 来源链接: utcz.com/p/934892.html