position: sticky失效?
<template> <div id="app">
<div style="height: 100px; overflow: auto">
<div style="position: sticky; top: 0">toutou</div>
<div>
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
</div>
<div>
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
</div>
</div>
<div style="height: 100px; overflow: auto">
<div style="position: sticky; top: 0">toutou</div>
<el-table :data="data" style="width: 100%">
<el-table-column prop="label" label="label" width="width">
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
export default {
name: "App",
components: {},
data() {
return {
data: [
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
},
{
label: "文字"
}
]
};
},
methods: {}
};
</script>
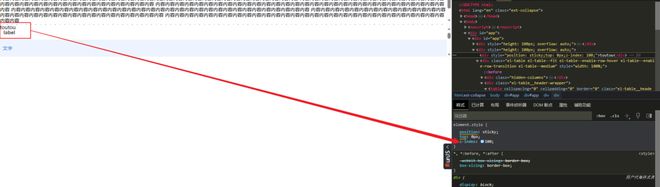
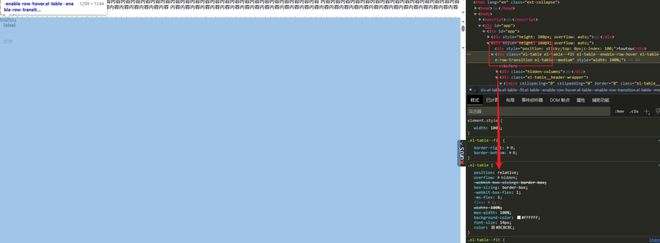
下面那个position: sticky失效了
回答:
没有失效, 是因为层级低被表格盖住了
.el-table是加了position: relative;样式, 并且在下面导致层级高于toutou
以上是 position: sticky失效? 的全部内容, 来源链接: utcz.com/p/934885.html