请问vue serve/build和npm run serve/build(vue-cli-service serve/build)到底有啥区别和联系啊?
如题,请问vue serve/build和npm run serve/build(vue-cli-service serve/build)到底有啥区别嘞,感觉有点搞不清楚,有没有大佬能帮忙解惑下,万分感谢~
回答:
先说 npm run xxx。
- 执行时,会以当前所在路径为起点,查找当前目录中是否存在
package.json文件,如果没有,则会进入上一层父级目录,重复这个查找动作。如果直到整个系统的根目录都没有找到,那么就会异常终止。 在找到之后,会查看文件中的
scripts配置,并执行对应的xxx指令,比如:{"scripts": {
"xxx": "echo 这是一条测试指令~"
}
}
- 若是不存在
xxx指令,也就是找不到对应的,则会导致异常终止。
再说 vue xxx,就不特意说 serve 和 build 了。
首先,vue 这个命令行指令,是在全局安装了 Vue-CLI 之后才可以使用的,也就是说,这是一个 CLI 工具。如果你在安装完成之后,输入 vue 按下回车,可以看到这些内容。

而当你输入 vue xxx 后,都会在其中寻找有没有对应的指令,有则执行,没有则报错。就和 npm run xxx 很类似了。
虽然看着 npm run xxx 和 vue xxx 好像差不多,但是前者是可以由我们自定义的,后者是固定的。
别看现在几乎都是 npm run dev,那只是开发者都习惯了而已,实际上是可以改的,如:
{ "scripts": {
"dev": "vite",
"serve": "vite",
"start": "vite"
}
}
为什么npm run start逐渐变成了npm run dev?因为后者短呀,为什么不更短一些?那就不像话了。
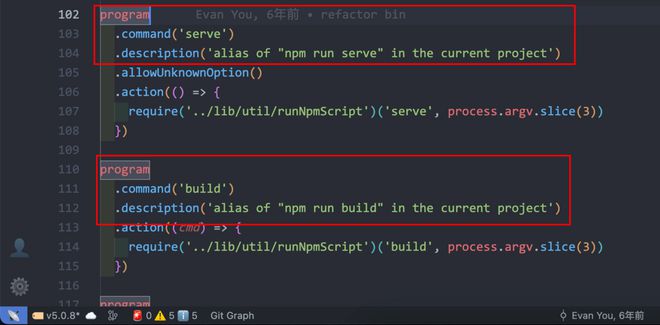
更新:
根据 Vue-CLI@5.0.8 源码示意,vue serve 和 vue build 指令是 npm run serve 和 npm run build 的别名。

以上是 请问vue serve/build和npm run serve/build(vue-cli-service serve/build)到底有啥区别和联系啊? 的全部内容, 来源链接: utcz.com/p/934868.html








