uniapp/vue中,如何截掉指定位置字符串,并按顺序以两个为单位放进数组?
let str = 'aabbccddeeffgghhiijjkkllmm'
第一步,假设我要截取掉前8位,结果应该为↓let str = 'eeffgghhiijjkkllmmf'
第二步,需要将截取后的字符串,按顺序以两个为单位放进数组,到最后不足两位的话另外放就行↓let data = ['ee','ff','gg','hh','ii','jj','kk','ll','mm','f']
小弟在这里先感谢各位大神们,感激不尽,祝大神们发财祝大神们取漂亮老婆
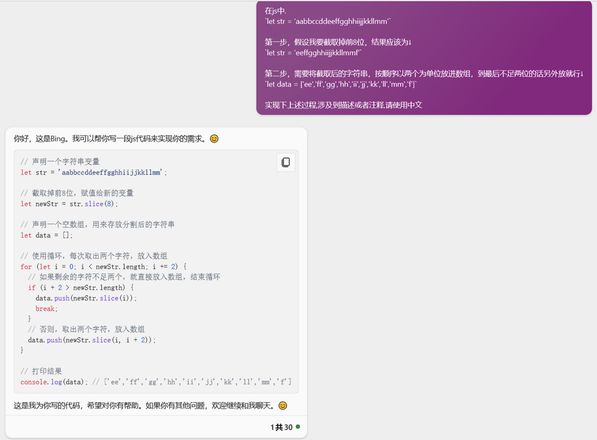
回答:
这问ai不就行了?
// 声明一个字符串变量let str = 'aabbccddeeffgghhiijjkkllmm';
// 截取掉前8位,赋值给新的变量
let newStr = str.slice(8);
// 声明一个空数组,用来存放分割后的字符串
let data = [];
// 使用循环,每次取出两个字符,放入数组
for (let i = 0; i < newStr.length; i += 2) {
// 如果剩余的字符不足两个,就直接放入数组,结束循环
if (i + 2 > newStr.length) {
data.push(newStr.slice(i));
break;
}
// 否则,取出两个字符,放入数组
data.push(newStr.slice(i, i + 2));
}
// 打印结果
console.log(data); // ['ee','ff','gg','hh','ii','jj','kk','ll','mm','f']
以上是 uniapp/vue中,如何截掉指定位置字符串,并按顺序以两个为单位放进数组? 的全部内容, 来源链接: utcz.com/p/934865.html