vue axios请求后台接口code返回200,但是没有返回数据,请问为什么?
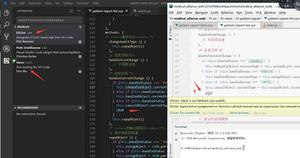
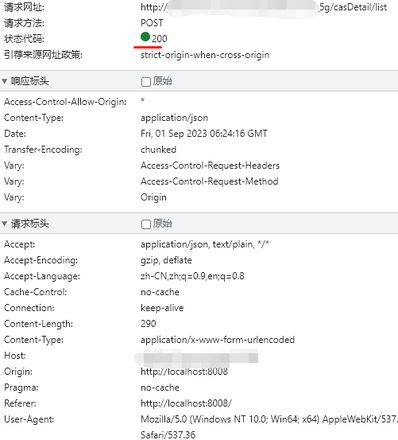
请求的接口信息:

没有返回东西:

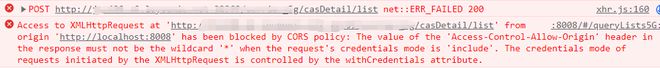
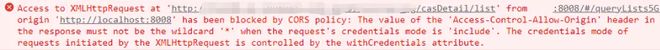
控制台报错:

前端代码:
import axios from 'axios'
import { baseURL, taskURL } from './resource'
// 3.ES6 Promise 封装方式
export function request(options) {
return new Promise((resolve, reject) => { // 1.创建 axios 的实例对象
const instance = axios.create({
baseURL: baseURL,
// method:"post",
timeout: 300000,
withCredentials: true
// timeout: 50000
})
// alert( baseURL)
// 3.过滤器(拦截器)
instance.interceptors.response.use(res => {
return res.data
}, err => {
console.log('来到了response拦截failure中');
console.log('err', err);
if (err && err.response) {
switch (err.response.status) {
case 400:
err.message = '请求错误'
break
case 401:
err.message = '未授权的访问'
break
}
}
return err
})
// 2.通过实例发送网络请求
instance(options).then(res => {
resolve(res)
}).catch(err => {
reject(err)
})
})
}
求大家帮个忙看看到底是哪里问题,要怎么修改,谢谢
回答:
跨域了。
而且错误信息不都明明白白的告诉你原因、以及怎么修改了吗?

你用了 withCredentials,那么 Access-Control-Allow-Origin 就不能是通配符 *,只能是指定的域。
你要是没有 Cookies 需要携带,那就别 withCredentials;你要非得用 withCredentials,那就叫后端去改。
以上是 vue axios请求后台接口code返回200,但是没有返回数据,请问为什么? 的全部内容, 来源链接: utcz.com/p/934862.html