ES6的模块化 语法 import 支持从远程url 导入 js模块吗?
问题:
https://codepen.io/vuejs-examples/pen/WNYbaqo
这个是 vue官方的一个demo,在js文件中有这样
import { createApp, ref } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
有些好奇import能从url导入吗?
而且import 也分为 静态import和动态导入import()函数
我了解到的
然后我就问gpt,沟通下来,大致的意思是:
1.es6 模块import本身不支持import从url导入
2.在浏览器环境中,某些浏览器支持 import从url中导入。
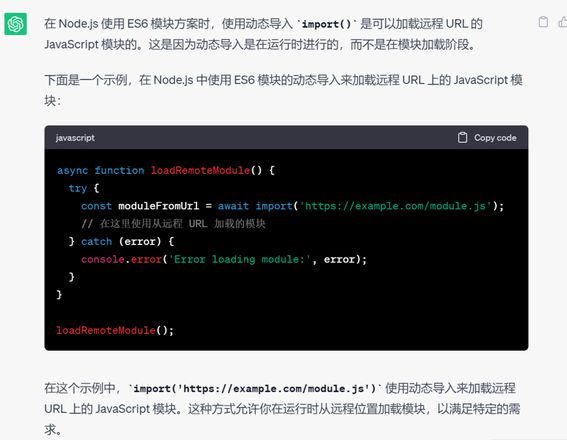
3.在非浏览器环境中 静态import不支持从url导入,可以使用动态import() 从url导入

尝试发现
1.浏览器环境中 静态import和动态import都支持从url导入
2.nodejs环境中 静态导入和动态导入都不支持从url导入
下面的这个项目演示了 nodejs 中使用es6模块的静态导入和动态导入
https://stackblitz.com/edit/stackblitz-starters-wgqzse?file=i...
问题
谁来帮忙解释一下关于 import url的问题
回答:
首先题主对 URL 的理解太过狭隘。
谁说只有 http://、https:// 开头的才叫 URL 的呢?file://、ftp://、smtp:// 这些开头的,它都是 URL 呀,它们所使用的协议不同。我们在本地磁盘路径上使用的就是 file:// 这种 URL,只不过大部分场景下都不需要我们手动输入 file:// 这个 Scheme 而已。
其次 Node.js 里虽然默认只支持 file://(不指定时默认就是它)、node://、data:// 这三种 Scheme,所以你写 http://、https:// 它无法识别。但 v17.6.0+ 之后引入了一个实验性特性 --experimental-network-imports,就允许从 HTTP 和 HTTPS URL 导入模块。该特性到今天仍然是试验状态,需要手动开启。
最后为啥浏览器里默认支持 http://、https:// 了呢?因为它是浏览器…… 不像 Node.js 一开始只是为本地磁盘系统设计的,所以一开始只考虑了 file:// 这种协议;而浏览器天然就是要运行在网络上的,当然天然支持 http://、https:// 协议了。
以上是 ES6的模块化 语法 import 支持从远程url 导入 js模块吗? 的全部内容, 来源链接: utcz.com/p/934858.html