求解el-tree标签里面嵌套元素tree树节点的文字就全部不显示?
原本的需求是:数组里放很多分类对象,分类里面有子列表里面是分类文章对象和子分类对象,子分类对象里有子列表里面是分类文章和分类对象,层级不定,节点树展示分类名和文章名,但是分类名只是展示,分类文章名可点击,点击后右侧显示文章详情
这是数据结构,因为需要一个node-key但是我这后端没返回,我就把拿到的所有数据通过函数循环一遍,里面新增一个aid属性使用,aid = categoryIds+articleId,如果没有categoryIds和articleId我会给aid=null,又一部分aid都是null,但是没影响展示
data: [ {
name: '分类',
categoryId: '245',
list:[
{
name: '文章',
articleId: '220',
categoryIds: "96,102,245,"
},
{
name: '分类',
categoryId: '',
list: [
{
name: '文章',
articleId: '221',
categoryIds: "96,102,246,"
},
]
},
]
},
{...},
{...},
]
tree: [], defaultProps: {
id: 'aid',
children: 'categoryAndArticleList',
label: 'name',
disabled: 'disabled',
},
lastSelectedAid: '',//上次选中aid
articleIdList: [],//当前menu全部文章
getMenu() {//这上面一部分是拿menu的值和处理menu的值 下面的是tree节点的
this.loadingAll = true;
fetchListCategory({sign: this.treeFrom.sign}).then(response => {
const filterArr = ["入门手册", "FAQ"];
const filteredData = response.data.data.categoryAndArticleList.filter(item => {return filterArr.includes(item.name);});
this.searCategoryId = filteredData[0].categoryId+','+filteredData[1].categoryId;
console.log("this.searCategoryId",typeof this.searCategoryId,this.searCategoryId);
for (let i = 0; i < filteredData.length; i++) {
if (filteredData[i].name === '入门手册') {
filteredData[i].icon = '/img/help/rumenshouce.jpg';
}
if (filteredData[i].name === 'FAQ') {
filteredData[i].icon = '/img/help/FAQ.jpg';
}
}
let data = filteredData || [];
data.push({name: '视频教程', descr: '手把手视频教学', icon: '/img/help/shipinjiaocheng.jpg'}, {
name: '更新日志',
descr: '版本更新内容合集',
icon: '/img/help/gengxinrizhi.jpg'
})
this.menu = data;
let menuList = data[parseInt(this.activeIndex)];
this.infoName = menuList.name;
// 从这里开始把拿到的tree数据循环处理
let childrenList = menuList.categoryAndArticleList;
if (childrenList) {
let tree = JSON.parse(JSON.stringify(childrenList));
//调用循环函数给每个对象新增aid用来当node-key
this.processCategoryAndArticleList(tree);
this.tree = tree;
} else {
this.tree = [];
}
console.log("this.tree", this.tree);
//进来默认选中第一篇文章
if (this.firstArticleId) {
this.$nextTick(() => {
if (this.articleIdList.length > 0) {
console.log("this.articleIdList", this.articleIdList);
this.$refs.tree.setCurrentKey(this.articleIdList[0].aid)
this.lastSelectedAid = this.articleIdList[0].aid;
//调用文章详情传递第一批文章的id
this.getDoc(this.articleIdList[0].articleId);
} else {
this.doc = {};
}
})
}
this.firstArticleId = false;
this.loadingAll = false // 请求成功后关闭 loading
}).catch(error => {
console.log(error);
}).finally(() => {
this.loadingAll = false // 请求完成后关闭loading
})
},
// 声明一个递归函数,用于处理categoryAndArticleList列表
processCategoryAndArticleList(list) {
list.forEach(item => {
if (item.categoryIds && item.articleId) {
//aid = 96102245220; categoryIds: "96,102,245," + articleId: "220"
item.aid = item.categoryIds.split(',').join('') + item.articleId;
} else {
item.aid = null;
item.disabled = true;
}
// console.log("aid===",item.aid);
if (item.articleId) {
item.name = item.title;
this.$nextTick(() => {
//所有的文章id和拼接后的aid都存起来
this.articleIdList.push({aid: item.aid, articleId: item.articleId});
})
} else {
}
if (item.categoryAndArticleList) {
this.processCategoryAndArticleList(item.categoryAndArticleList);
const trueItem = item.categoryAndArticleList.find(subItem => subItem.articleId);
if (trueItem) {
if (item.name===false) {
item.name = trueItem.title;
}
} else {
}
}
});
},
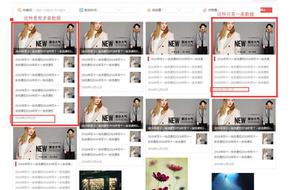
在这新需求之前节点是正常显示文字的。
新增需求:节点文字过长以...隐藏,鼠标悬浮在节点上显示悬浮的文字
但是有一个问题,我这个el-tree里面放入元素,树节点上的文字就不显示了,也不报错,不知道为啥
我先是按照大家常规方法写的,但是el-tree标签里面写了{{node}}----{{data}}tree节点树上文字不显示,不报错
<el-tree :data="tree" :props="defaultProps" ref="tree" node-key="aid" icon-class="el-icon-arrow-down" :render-content="renderContent"
@node-click="handleNodeClick" highlight-current default-expand-all
v-if="infoName!=='视频教程'&&infoName!=='更新日志'">
<template slot-scope="{ node,data }"><span>{{node}}----{{data}}<span></template>
</el-tree>
接着用render-content事件还是不行,不显示也不报错,我怀疑是循环函数的事情,但是不知道怎么改
<el-tree :data="tree" :props="defaultProps" ref="tree" node-key="aid" icon-class="el-icon-arrow-down" :render-content="renderContent"
@node-click="handleNodeClick" highlight-current default-expand-all>
</el-tree>
renderContent(h, { node, data }) { return (
<template>
<el-tooltip content={data.name} placement="top">
<span>{data.name}</span>
<div slot="content">
<span>{data.name}</span>
</div>
</el-tooltip>
</template>
)
},
回答:
解决了,先放答案
<el-tree :data="tree" :props="defaultProps" ref="tree"
node-key="aid" icon-class="el-icon-arrow-down" @node-click="handleNodeClick" highlight-current default-expand-all
v-if="infoName!=='视频教程'&&infoName!=='更新日志'">
<template slot-scope="{ node, data }" class="custom-tree-node showname">
<el-link class="custom-tree-node-label">
<span :class="{'treeNotLeaf' : !data.articleId}" :title="data.name">{{data.name}}</span>
</el-link>
</template>
</el-tree>
我使用node.name的时候一直提示
TypeError: Converting circular structure to JSON
--> starting at object with constructor 'Node'| property 'store' -> object with constructor 'TreeStore'
| property 'currentNode' -> object with constructor 'Node'
| ...
| property 'parent' -> object with constructor 'Node'
--- property 'parent' closes the circle,
我怀疑是递归循环问题,尝试使用插件flatted来扁平化数据未果,手动扁平化数据同上,
多加一个标签提示我Multiple root nodes returned from render function. Render function should return a single root node.把标签都删了,给el-tree绑定一个v-model变量把值给它也不行 <el-tree :data="tree" :props="defaultProps" v-model="selectedNode">
<span class="custom-tree-node" slot-scope="{ node, data }"> <span>{{ node }} {{ data }}</span>
</span>
</el-tree>
就在我心灰意冷,脑袋开始犯困中,看岔劈代码了,把上面el-tree里的代码复制成下面el-table的了,又一次把和很多文章中大差不差的代码又复制到我的el-tree里面,哎!怎么出现静态文字了,也不报错了,怎么回事?我尝试打印{{node}} {{data}}页面卡死,删掉访问node.name,node.label页面卡死,访问{{data},啊?出来数据了,访问{{data.name}}出现动态文字了,哦吼~可以了,我又把el-button换成el-link和el-tag有效果,换成span和div就不行,赶紧动态加上一个class把分类加粗字体加大,再用上我之前看到的文字悬浮的文章,el-tree有自带的悬浮文字,:title=data.name,至此悬浮文字需求解决
复制的这篇文章,感谢作者
https://zhuanlan.zhihu.com/p/419193568
<template slot-scope="scope">
<el-button @click="removeRow(scope.row)"
type="danger"
plain
size="small"
>移除</el-button
>
</template>
以上是 求解el-tree标签里面嵌套元素tree树节点的文字就全部不显示? 的全部内容, 来源链接: utcz.com/p/934834.html